Blog Tecnológico
Power BI: Elementos de UI/UX
Bruno Battestin • 27 jul 2021 • Microsoft Power BI

A sigla UI significa User Interface, podendo ser traduzida como a Interface do Usuário. Trata-se de uma área voltada a criar interfaces mais fáceis e amigáveis. Já sigla UX significa User Experience, podendo ser traduzida como Experiência do Usuário. Trata-se de como o cliente interage com o seu produto ou serviço a partir dos elementos disponibilizados.
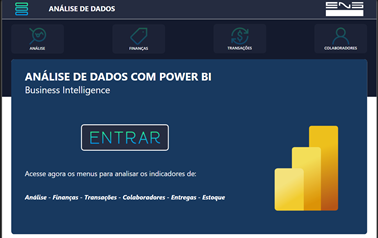
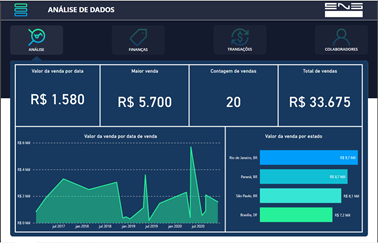
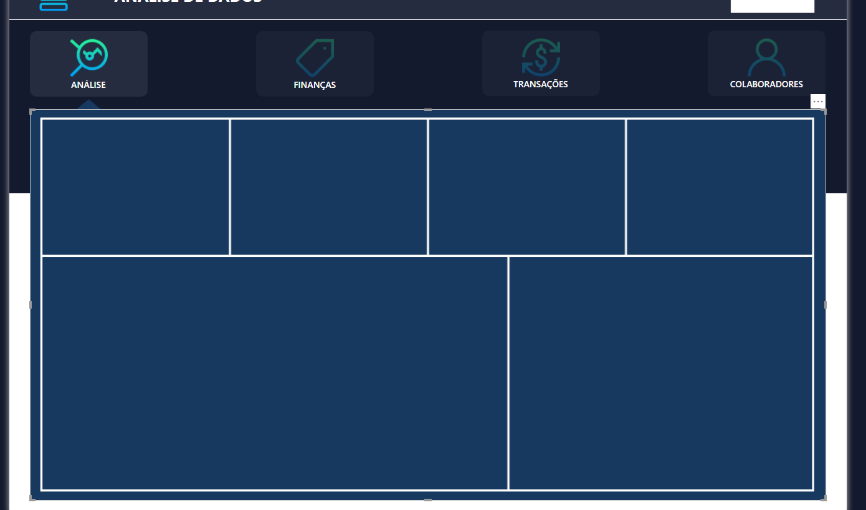
Trabalhando com o Power BI é necessário utilizar dos elementos visuais disponíveis para aplicar técnicas de UI/UX, mesmo que pareçam simples, é possível construir dashboard extremamente elegantes e modernos como este:



Para atingir este resultado vejamos as seguintes dicas:
Layout

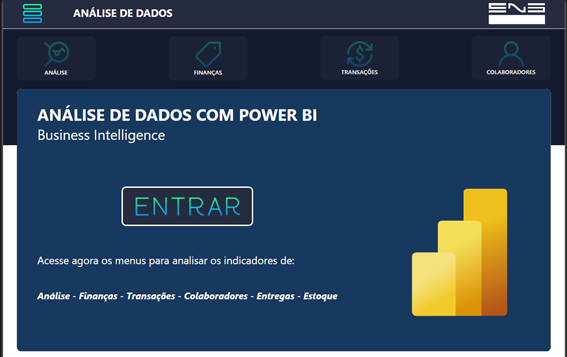
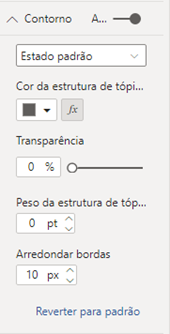
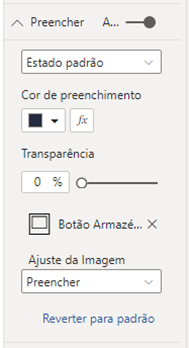
Na construção do layout da tela inicial, foram utilizados formas e botões. Para a construção da tela de fundo foi utilizado um botão em branco, pois diferente das formas, nos botões existe a possibilidade de ajustar o raio das bordas, assim quebrando o visual quadrado e dando um tom mais moderno


Já para a construção do layout das demais páginas, foram criados através do Adobe Xd e aplicados ao preenchimento de um botão em branco similar ao da tela inicial.


Botões de navegação


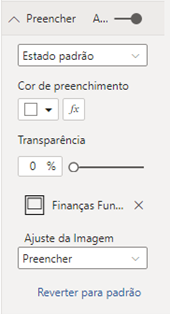
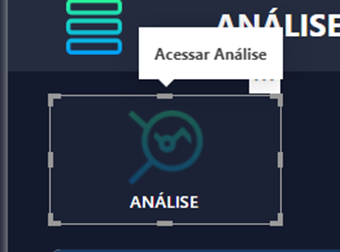
Para a criação dos botões de navegação, fora utilizado um preenchimento de imagem, previamente criado num protótipo de Adobe Xd. Com o preenchimento sendo uma imagem e não uma cor com um ícone sobreposto, foi possível criar este aspecto de seleção na página atual. Para a página atual foi configurado a transparência em 0%, e para as demais páginas uma transparência de 70%

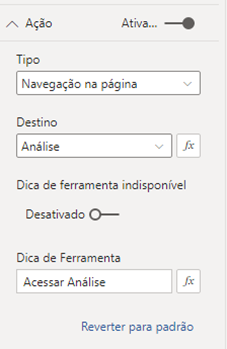
Também se utilizou do recurso “Dica de Ferramenta”, disponível na “Ação” dos botões para ajudar o usuário a navegar no dashboard.


Configurações da página

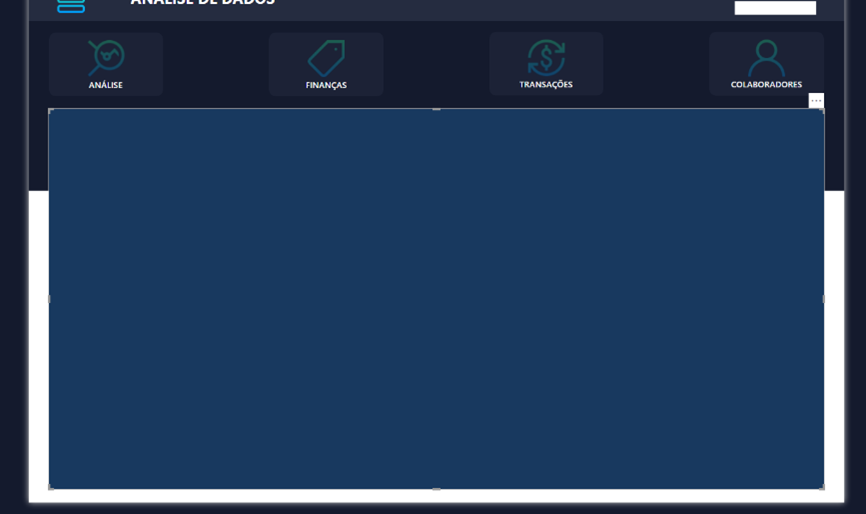
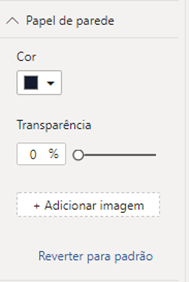
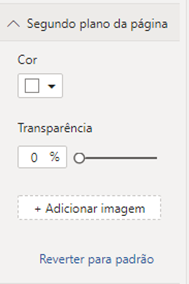
Para o papel de parede foi definida uma cor base, derivando às outras cores que serão utilizadas no dashboard.

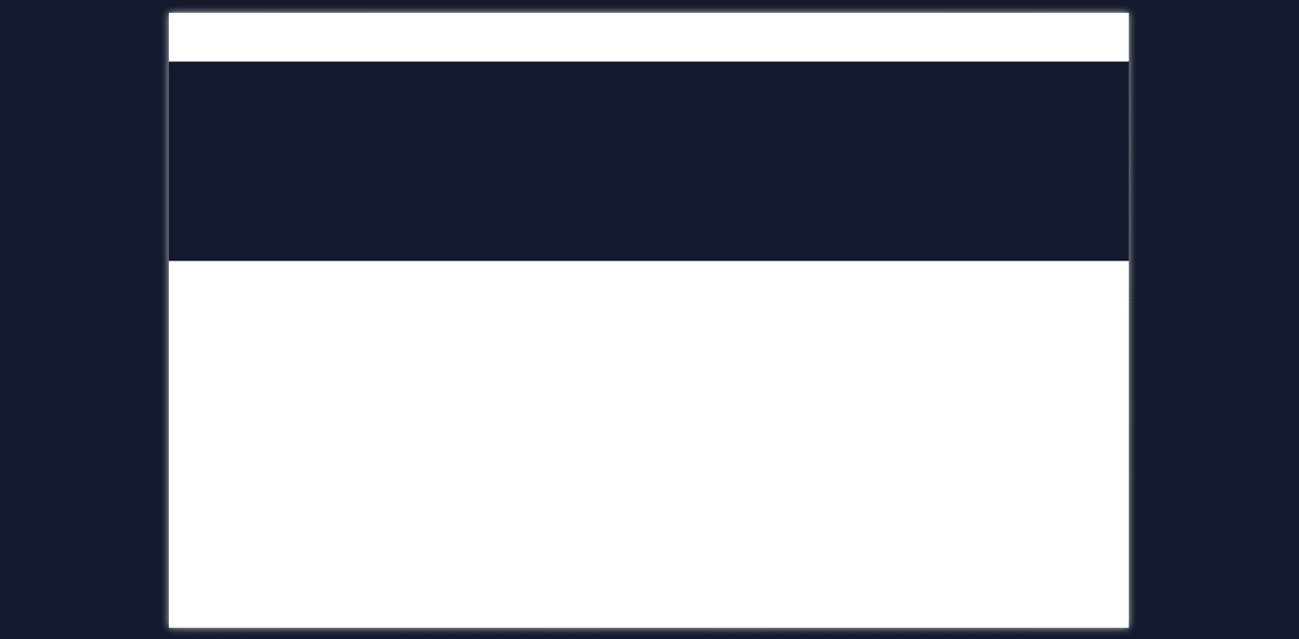
No segundo plano da página utilizou-se a cor padrão (branco) e uma forma no mesmo tom do papel de parede, dando a sensação de continuidade do papel de parede.

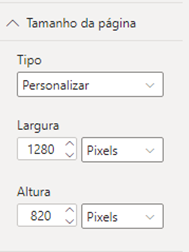
O tamanho da página foi definido como personalizado, nas dimensões de 1280x820 pixels, estendendo levemente a altura o que possibilitou um melhor aproveitamento da tela.

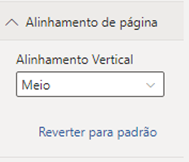
Por fim, o alinhamento da página selecionado foi “Meio”, o que força a página a ficar centralizada em seu navegador.