Blog Tecnológico
Reutilização de arquivos com AS3 em documentos HTML5 Canvas
Thálisson de Oliveira Lopes • 07 nov 2016 • Adobe Animate

O Animate CC permite nativamente o HTML5 Canvas. Você pode criar HTML5 Canvas de forma correta da própria ferramenta, usando o tipo de documento HTML5 Canvas. Isto significa que você pode usar o Animate CC para produzir conteúdo rico e interativo que se adapta às modernas necessidades da web. O Animate CC permite também adicionar interatividade usando JavaScript (ADOBE, 2016; ANIMATE, 2016).
E o que seria o HTML5 Canvas?
O Canvas é um novo elemento no HTML5, no qual fornece APIs que permitem gerar dinamicamente e renderizar gráficos, tabelas, imagens e animações. A presença da API Canvas para HTML5, fortalece o mesmo, proporcionando recursos bidimensionais de desenho. Esses recursos são suportados na maioria dos sistemas operacionais e navegadores modernos (W3SCHOOLS, 2016).
E o conteúdo ActionScript de um arquivo legado, o que faço?
Se você tiver criado os SWFs e outros conteúdos do tipo ActionScript 3.0 no passado, certamente não será o fim da estrada. O Animate CC permite migrar e reutilizar o conteúdo ActionScript 3.0 dentro de um tipo de documento HTML5 Canvas. Para migrar, você tem duas opções:
1. Manualmente: copiar as camadas, símbolos e outros itens da biblioteca para um novo documento HTML5 Canvas; ou
2. Automaticamente: portar todas as camadas, símbolos, itens da biblioteca e snippets de código para um novo documento HTML5 Canvas usando a opção de conversão do AS3 para o documento HTML5 Canvas.
Neste artigo, vou explicar a segunda opção em detalhe. Para começar, abra seu arquivo “.fla” antigo no Animate CC.
Convertendo seu documento ActionScript 3.0 para um documento HTML5 Canvas:

Para converter o seu documento em ActionScript e reutilizá-lo em um documento HTML5 Canvas, faça o seguinte:
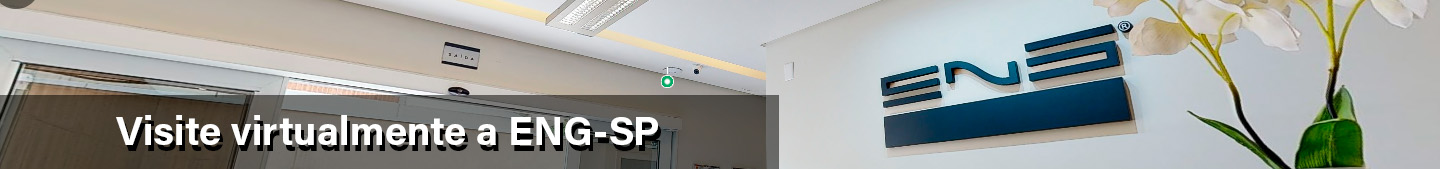
1. No Animate CC, selecione na barra de menus Comandos, e clique em Converter para outros formatos de documento.
2. O Animate CC abre uma janela, chamada Conversor de tipo de documento, para criação de um novo documento, selecione HTML5 Canvas na opção Converter seu documento para: e forneça um nome significativo (por exemplo, arquivo_HTML5.fla) em Salvar como. O novo documento contém todas as camadas, símbolos, itens da biblioteca e snippets de código. Você pode observar que as camadas e itens de biblioteca no novo documento Canvas HTML5 são compostos exatamente da mesma forma que o de arquivo original.
3. O painel Saída mostra avisos, sobre textos, filtros, scripts, etc., gerados durante a cópia/importação do documento AS3 para o documento HTML5 Canvas.
O (Canvas) no sufixo após o nome do arquivo, indica que é um documento HTML5 Canvas. Certifique-se de verificar todos os avisos no painel Saída. Estes avisos podem ajudar você a entender todas as conversões de conteúdo que ocorreram durante a migração. Uma vez que nem todos os recursos do ActionScript 3.0 são suportados pelo Canvas do HTML5, o Animate CC aplica um padrão equivalente ou remove os tipos de conteúdo que não suportados.
O código ActionScript é preservado, mas comentado. Como uma etapa pós-migração, é importante que você escreva o código JavaScript que substitui a funcionalidade do código do ActionScript.
Tente publicar o arquivo HTML Canvas pressionando Ctrl + Enter ou vá em Arquivo na barra de menu e selecione Publicar, para mostrar a saída em seu navegador padrão.
Adaptando o código ActionScript para Javascript:

Vamos pegar cada um dos quadros que contem ActionScript, individualmente, e adicionar código JavaScript equivalente para o mesmo. Caso você saiba codificar utilizando JavaScript basta fazer referencia aos objetos do palco por meio do Nome da Ocorrência nas propriedades do Clipe de filme na janela Ações, e ainda ficará feliz em saber que o Animate CC tem suporte pleno à codificação JavaScript, com características adicionais de code-hinting e auto-format.
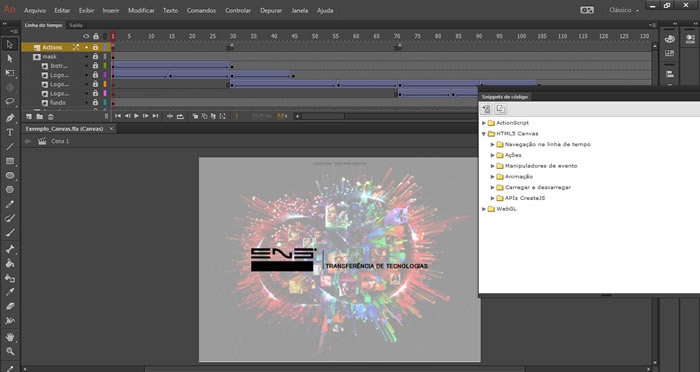
Caso ainda não tenha noção de JavaScript, não se preocupe, o Animate CC tem a ajuda por meio dos Snippets de código. Para utiliza-lo basta nomear seus clipes de filmes por meio do Nome da Ocorrência, acessar Janela na barra de menus e selecionar a opção Snippets de código.

Selecione, no palco, o clipe de filme desejado e janela Snippets de código, dê um clique duplo em HTML5 Canvas e escolha a ação desejada. O Animate CC irá gerar automaticamente o código JavaScript com as respectivas instruções para alteração de acordo com a sua necessidade. Ao final, basta publicar o arquivo novamente para verificação. Segue arquivo com um exemplo com os fontes de um arquivo em AS3 e sua respectiva conversão para HTML5 Canvas.