Blog Tecnológico
Migrando do Ionic 1 para o Ionic 3: Criando o primeiro projeto
Renato Probst • 26 set 2017 • Angular & Ionic

O QUE É O IONIC 3?
Primeiramente o que é o Ionic 3? O Ionic 3 é a suíte de desenvolvimento do Ionic Framework atualizada para utilização do Angular 4. Enquanto o Ionic 2 utilizava a tecnologia do Angular 2, o Ionic 3 permite a utilização do Angular 4 em sua mais recente versão.
INSTALANDO E CRIANDO O PRIMEIRO PROJETO
Então mão na massa:
Vamos baixar o novo cli (terminal de comandos) do Ionic através do terminal do nosso sistema operacional utilizando o seguinte comando:
npm install -g cordova ionic
O código acima atualiza o Ionic já instalado para a mais recente versão (ou baixa à mais recente versão caso o computador não possua outra versão instalada).
Para gerar projetos utilizamos o seguinte código:
ionic start meuPrimeiroAplicativo sidemenu
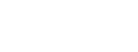
O código é similar ao que era utilizado no Ionic 1: utiliza-se o comando start seguido pelo nome do aplicativo/pasta que será criado, seguido do template que poderá ser utilizado na criação do app. Atualmente o Ionic possui 3 templates iniciais:

ESTRUTURA DE PASTAS
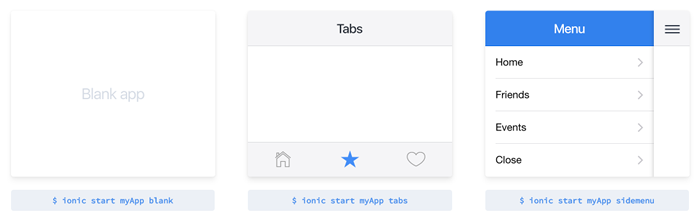
Após a criação do projeto, poderemos visualizar a seguinte estrutura de pastas dentro da pasta MeuPrimeiroAplicativo:

Pasta hooks:
Aqui vão os scripts que serão acionados quando o código do Ionic/Cordova for compilado para Android e iOS nativo.
Pasta node_modules:
Aqui vão os módulos do node JS (npm) como dependências e plugins.
Pasta platforms:
Nesta pasta são instaladas as plataformas para as quais desejamos compilar nosso projeto, como Android, iOs e Windows Phone.
Pasta plugins:
Nesta pasta são instalados os plugins do Cordova que utilizamos no projeto. Os plugins do cordova são utilizados para acessar as apis nativas dos dispositivos, como camera, GPS e agenda.
Pasta resources:
Nesta pasta são instalados o ícone e a splashscreen do aplicativo. O Ionic permite a geração automática do ícone e da splashscreen para todos os tamanhos necessários
Pasta src:
Está é a maior mudança de pasta do Ionic 1 para o Ionic 2 e 3. O Ionic 3 utiliza o Typescript (linguagem de programação baseada no javascript que possibilita o uso de classes) como linguagem oficial para desenvolvimento, porém os navegadores (Google Chrome, Firefox, Edge) atualmente não dão suporte a leitura de Typescript, portanto, para que seja possível a leitura do nosso aplicativo pelo navegador (lembrando que mesmo dentro do celular é utilizado um navegador para executar o código) o Ionic 3 realiza a conversão em tempo real de código Typescript para Javascript. Toda modificação feita em arquivos dentro da pasta src é automaticamente detectada e faz com que o servidor do Ionic (iniciado através do ionic serve) inicie um script que transforma o código em Javascript puro e salva na pasta www.
Pasta www:
Está pasta é utilizada pelo Ionic como base para o código convertido para Javascript. Os navegadores realizam a leitura do arquivo index.html contido nesta pasta e nem sabem que a framework utiliza a linguagem Typescript em seu core.
COMPONENTES E PÁGINAS
No próximo tutorial veremos como funcionam os arquivos dentro da pasta src, como a arquitetura do Ionic 3 se difere do Ionic 1 e como podemos gerar componentes e páginas através da linha de comando utilizando o Ionic cli.