Blog Tecnológico
Adobe Photoshop CC: Parallax
Igor Catarino • 12 mar 2018 • Adobe Photoshop

Você pode não saber o significado de Parallax, mas, com certeza, já visualizou o efeito em muitos games e desenhos animados.
Parallax, nada mais é que uma forma de ilusão de profundidade. Para conseguir o efeito basta utilizar objetos de tamanhos diferentes e com velocidades diferentes.
Dica: as ferramentas que utilizaremos para fazer os movimentos só estão presentes a partir da versão Cs6 do Photoshop.
Você pode utilizar o efeito em suas composições de imagem no Photoshop. Assim, dando uma ideia de movimento e profundidade.
É claro, no Animate CC ou no After Effcts CC, temos mais recursos para fazer animações. Mas o Photoshop CC faz um bom trabalho com imagens simples.
O primeiro passo é achar as imagens com as quais você fará a paralaxe.
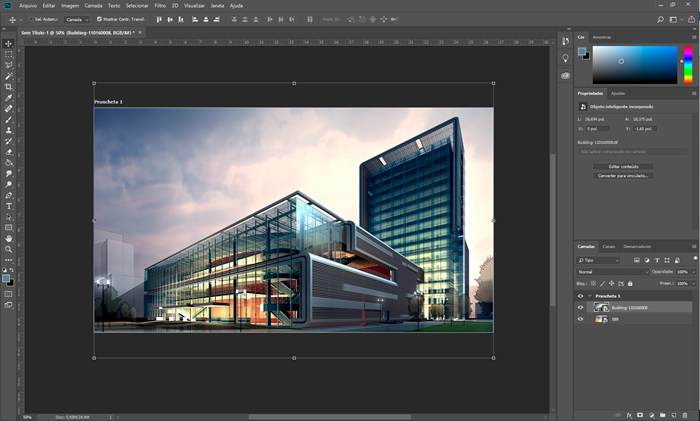
Em seguida abra o Photoshop CC e crie um novo documento com as dimensões que quiser. Importe as imagens para sua prancheta. Existem várias formas de fazer isso.
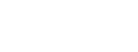
1- Pela barra superior Arquivo > Abrir.

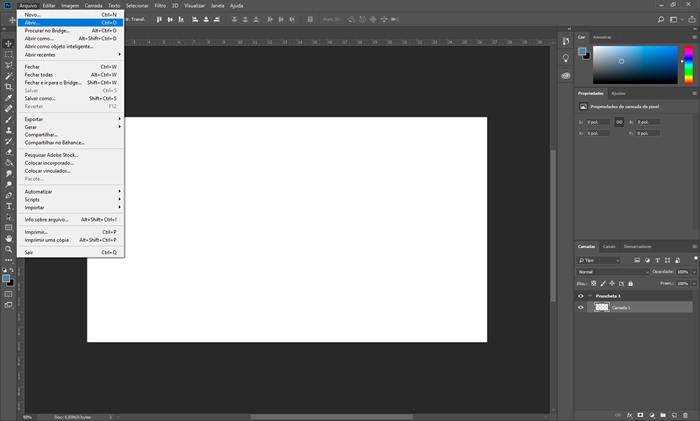
2- Com o atalho Ctrl + O.

3- E arrastando a imagem para sua prancheta. O Photoshop transformara suas imagens instantaneamente em Objetos Inteligentes.

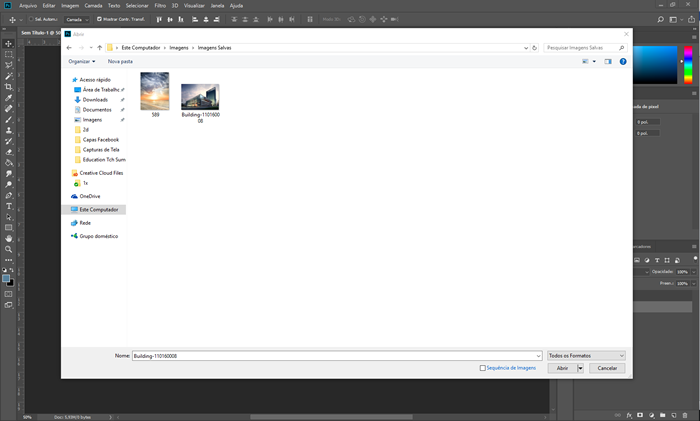
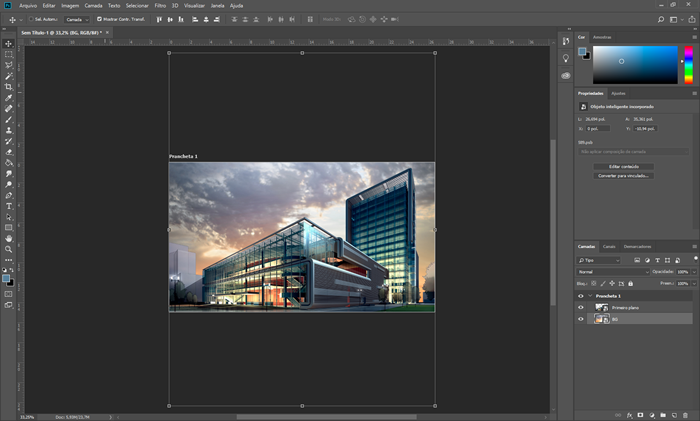
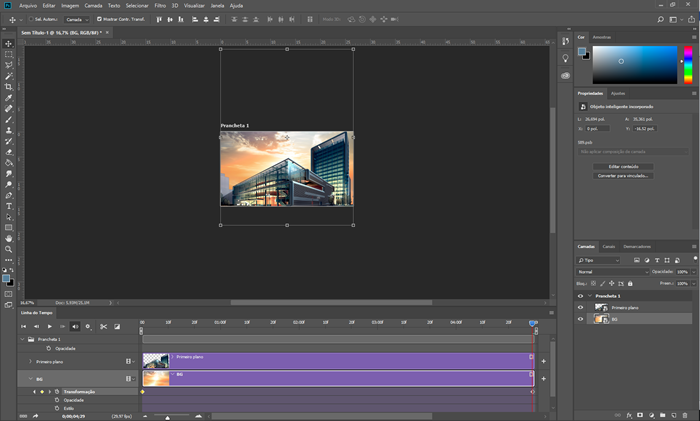
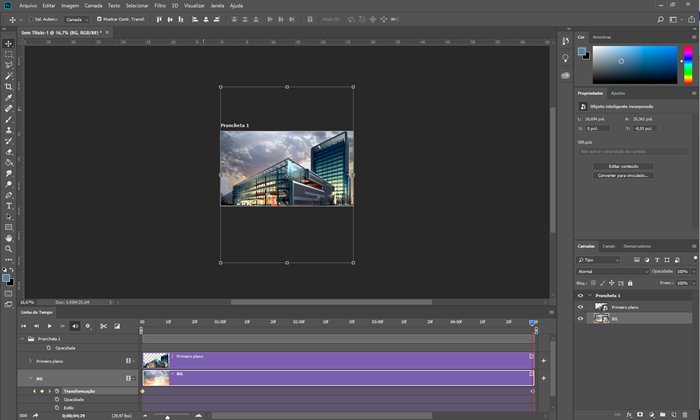
Redimensione suas imagens de forma que cubram toda a área da prancheta.

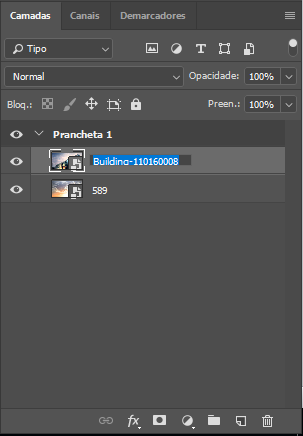
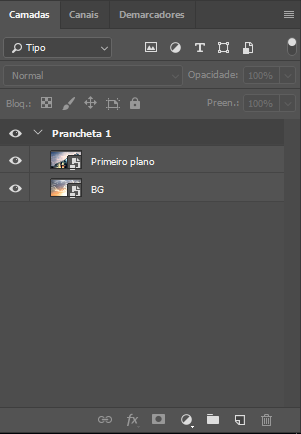
Renomeie as camadas. A camada que possui o objeto de destaque para “Primeiro plano” e a do plano de fundo para “BG” (Background).


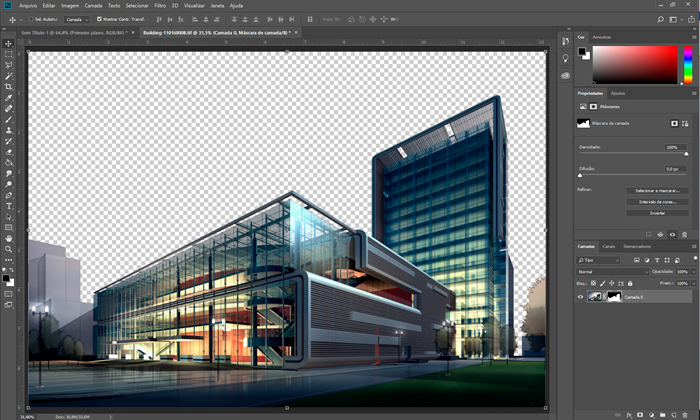
Agora faremos uma seleção na camada “Primeiro plano”. Deixaremos o seu fundo transparente.
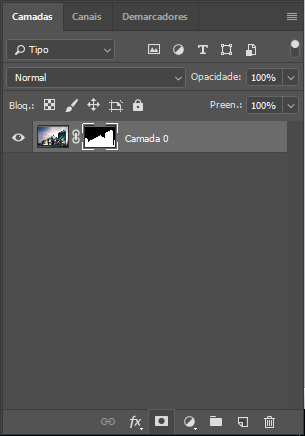
Selecione o objeto que você quer separar do fundo, com a ferramenta de seleção desejada, e adicione uma Máscara (ou delete o fundo) na camada “Primeiro plano”.

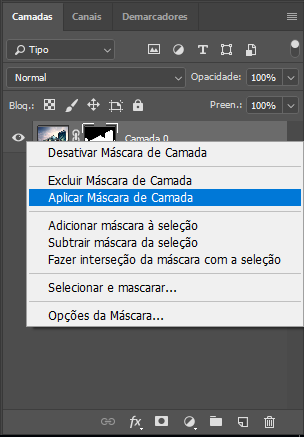
Atenção! Se você decidir fazer a seleção do fundo com uma Máscara aplique a camada antes de adicionar movimento.


Agora já conseguimos ver nossa cama “BG”.
Para passar a ideia de movimento a camada “BG” precisa ser maior que a do “Primeiro plano”

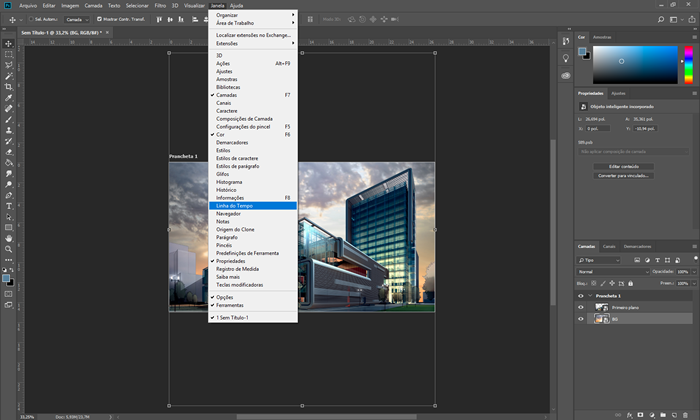
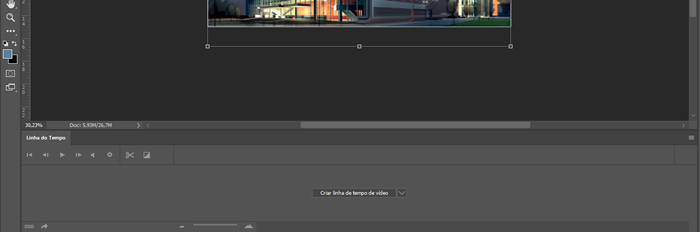
Começaremos a adicionar movimento a nossas imagens. Habilite a visualização da Janela Linha do Tempo (Timeline, em inglês). Janela > Linha do Tempo.

Clique em “Criar linha de tempo e vídeo”.
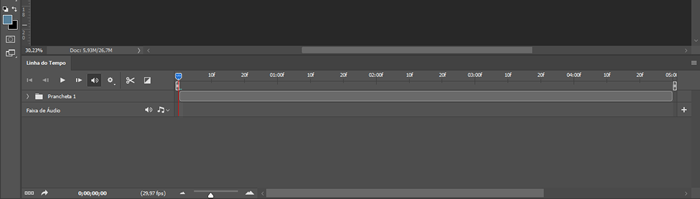
Essa Linha do Tempo é muito parecida com as dos programas de edição de vídeo da Adobe. Possibilita-nos inserir vídeos e músicas. Além disso, podemos fazer pequenas edições e animações quadro a quadro e cut-out. Tudo isso dentro do próprio Photoshop.
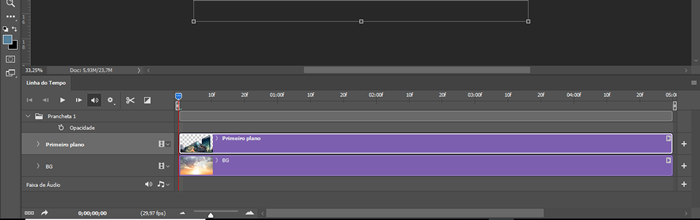
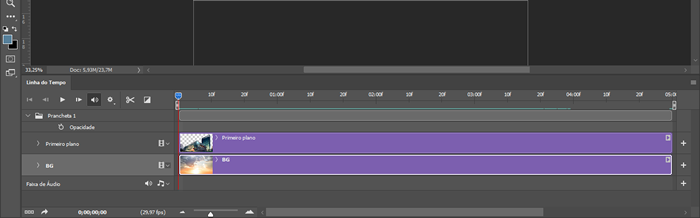
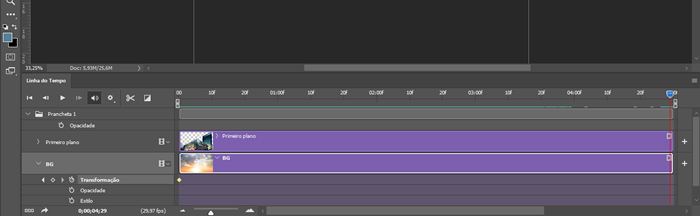
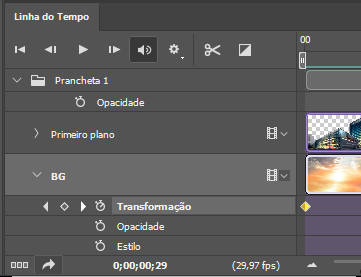
Na janela da Linha do Tempo clique na setinha, ao lado esquerdo, da pasta “Prancheta 1” para exibir a visualização das camadas.


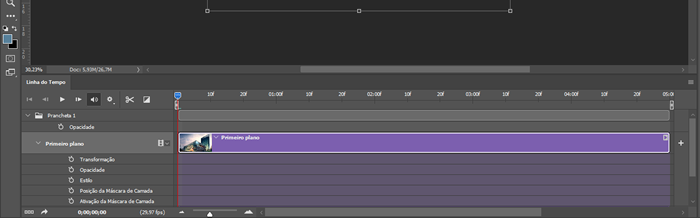
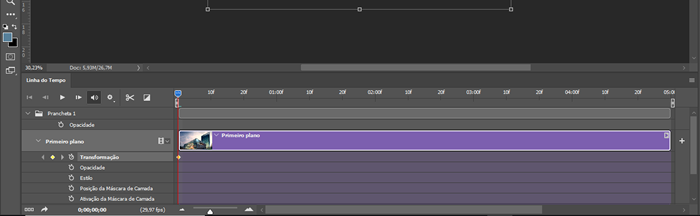
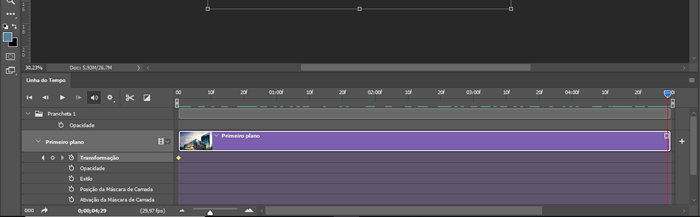
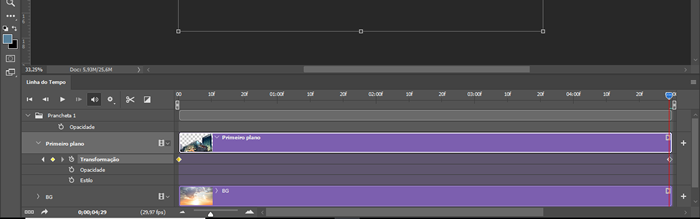
Clique na setinha, também ao lado esquerdo, da camada “Primeiro plano” e ative a animação do quadro chave, clicando no reloginho a esquerda de “Transformação”.


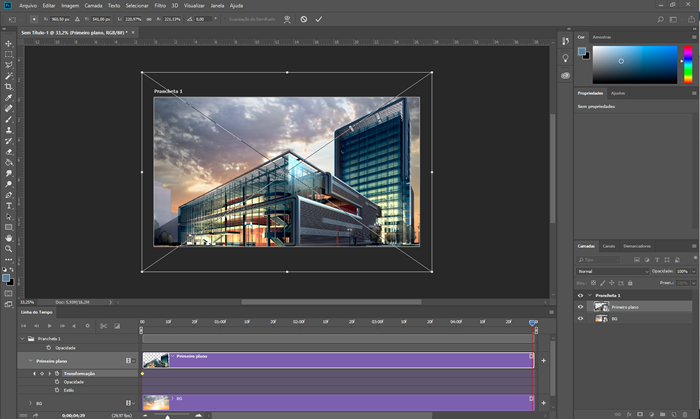
Corra a agulha para o final da Linha do Tempo e redimensione a cama “Primeiro plano”. Ela precisa ultrapassar os limites da prancheta. O Photoshop adicionará automaticamente um quadro chave à linha do tempo.




Agora adicionaremos movimento na camada “BG”. Repita o processo da camada “Primeiro plano”.
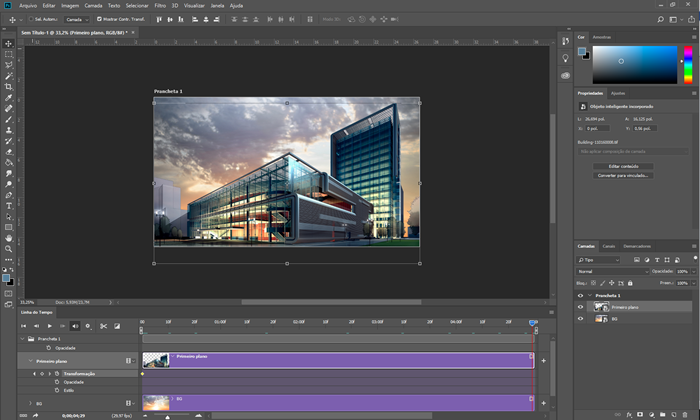
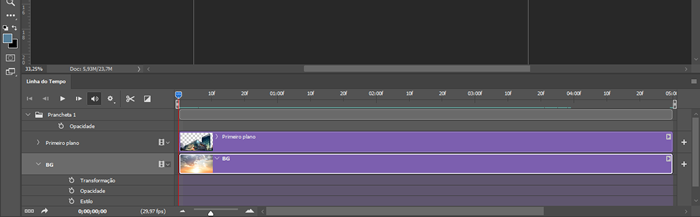
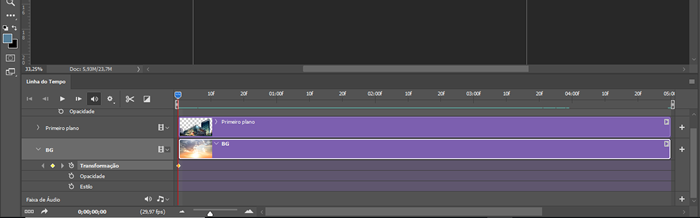
Clique na setinha, no canto esquerdo, da camada “BG” e adicione um quadro chave clicando no reloginho.



Desloque a Agulha para o final da Linha do Tempo e movimente a cama “BG”, na área de trabalho, para cima, ou para baixo.



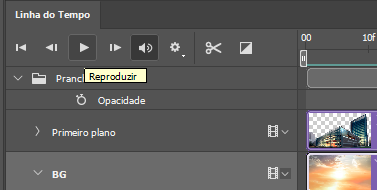
Clique no botão “Play” para visualizar o movimento.

Por fim, para renderizar você tem duas opções:
1: Exportar arquivo de vídeo.
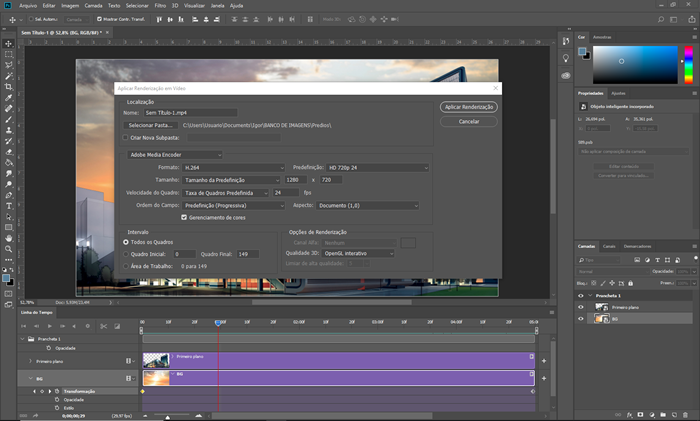
Clique no botão Aplicar Renderização em Vídeo, na parte inferior esquerda da Janela Linha do Tempo.

Selecione o nome do arquivo, a pasta onde ele será salvo, o formato e clique em “Aplicar Renderização” para finalizar.

2: Exportar GIF animada (para Web).
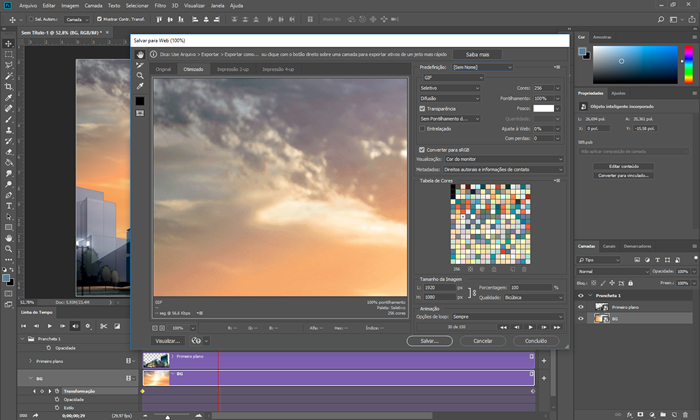
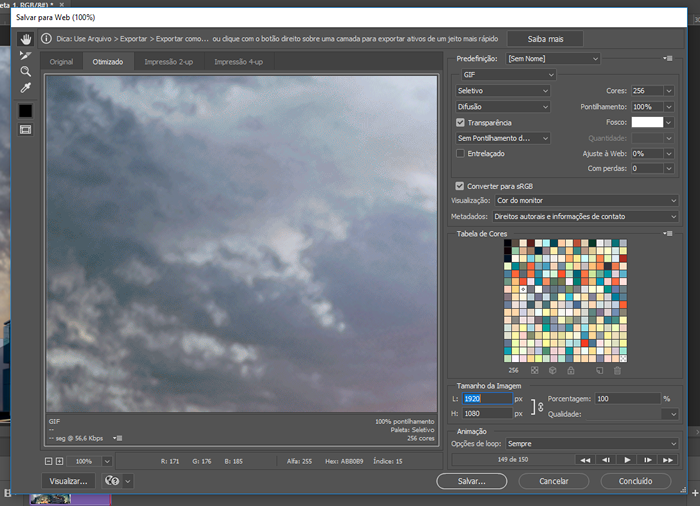
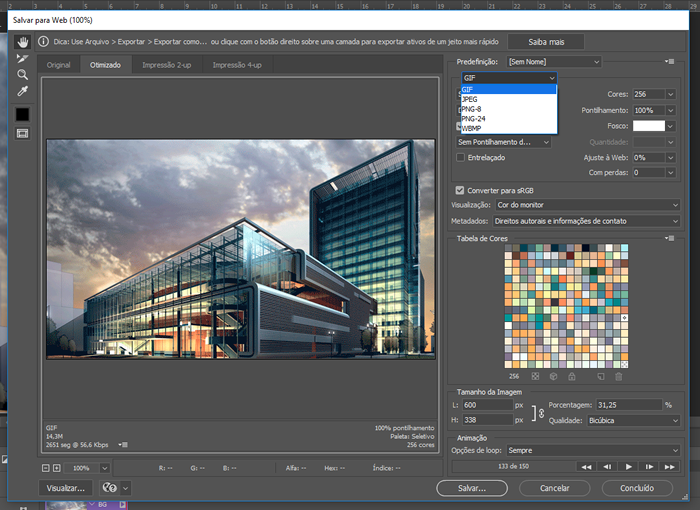
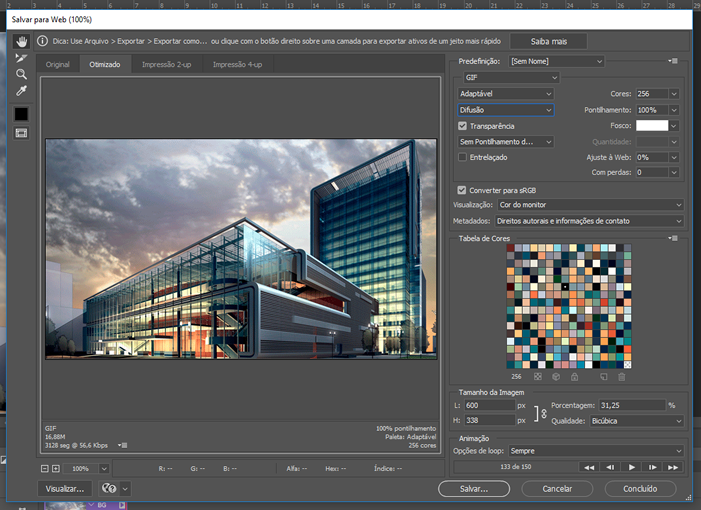
Aperte Ctrl + Alt + Shift + S para abrir a janela de exportação. Ou clique em Arquivo > Exportar > Salvar para a Web (legado).
O objetivo é reduzir ao máximo o tamanho do arquivo, já que ele ira para internet.

Reduza o tamanho da imagem até 600px.

Nas opções de exportação selecione a opção GIF. Nas 2 opções abaixo teste uma combinação que mantenha a qualidade. No meu caso as melhores foram “Adaptável” e “Difusão”. Depois disso você pode selecionar a opção “Sempre” (na parte de “Opções de loop”) para que a animação reproduza sem interrupção.


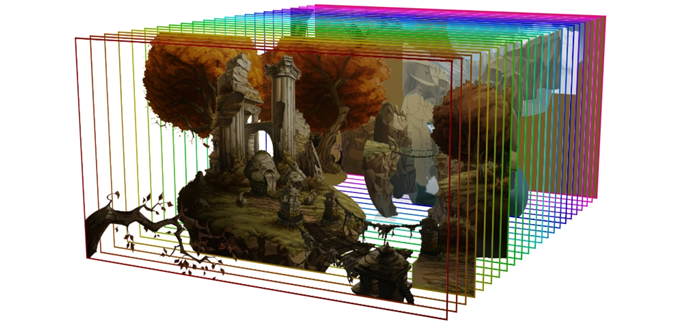
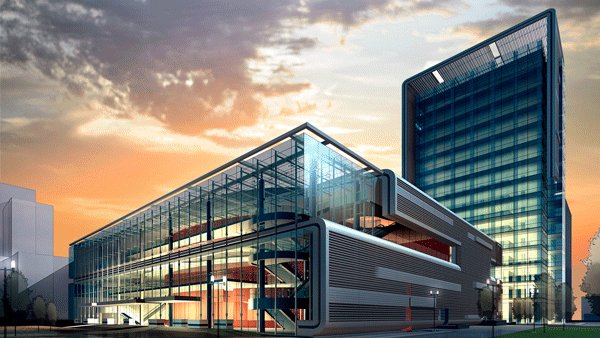
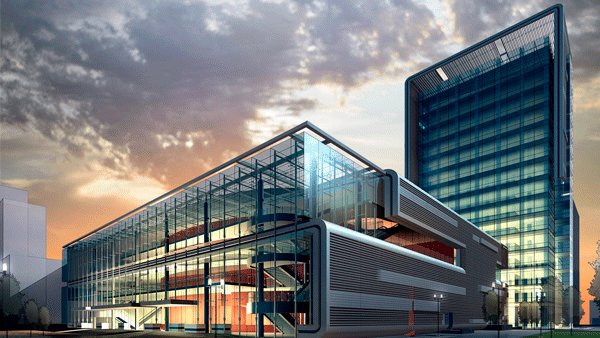
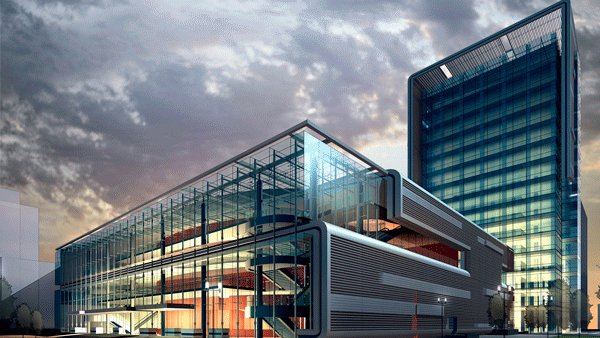
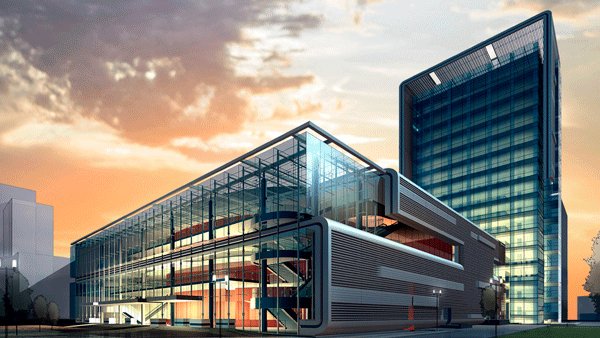
Aqui utilizamos apenas 2 camadas. Mas, à medida que você adiciona camadas e separa seus objetos, sua paralaxe se torna mais real.


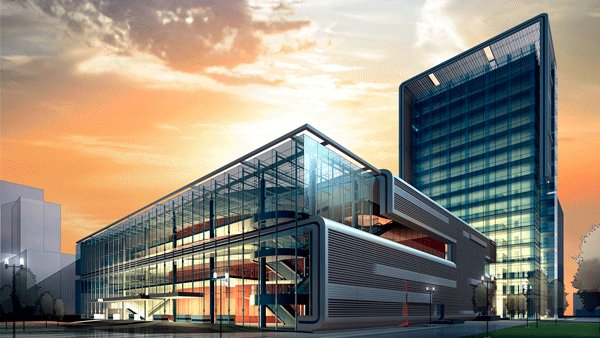
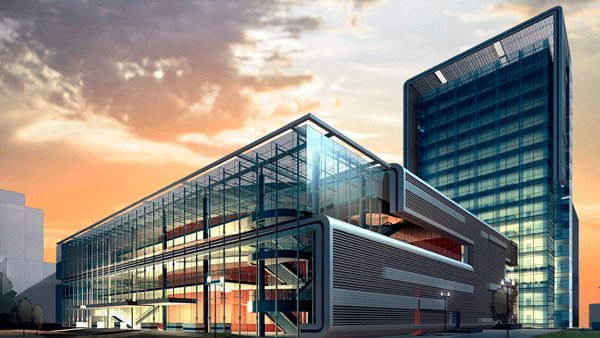
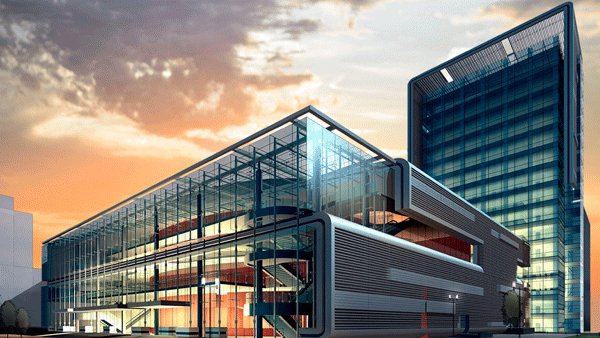
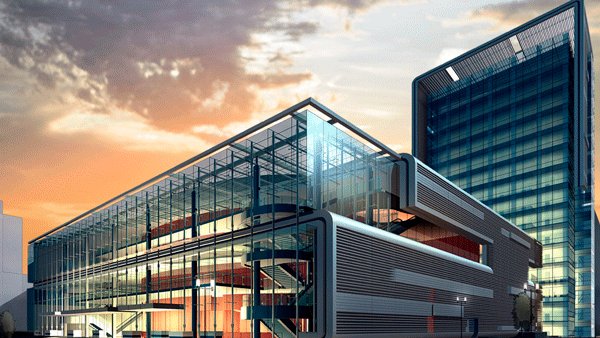
Confira os resultados abaixo:


Saiba mais sobre o Treinamento Oficial do Adobe Photoshop CC









.png)
.png)
.png)





.jpg)