Blog Tecnológico
UI/UX: Começando com Adobe Xd
Isabela Scussel • 08 dez 2020 • Adobe Xd - Experience Design

O que é o Adobe Xd?
Esta é uma ferramenta de design desenvolvida pela Adobe para aprofundar ainda mais as experiências de criação e implementação de layouts e de design na criação de sites e aplicativos.
Com o Adobe Xd, você pode começar a prototipagem do seu trabalho do zero, e garantir que o resultado final seja exatamente aquilo que você esperava. Isso porque o software disponibiliza diversas ferramentas extremamente úteis na construção de um fluxo de trabalho aplicável a diferentes projetos.
O Adobe Xd vem se consolidando como um instrumento extremamente eficiente na construção de protótipos interativos de aplicativos e websites, e isto pode ser explicado devido a sua interface simples e intuitiva.
Além de fornecer diversas funções de design para criação, o Adobe Experience Design (Xd) também possibilita que os usuários visualizem um preview das telas e naveguem livremente por meio das interações posicionadas.
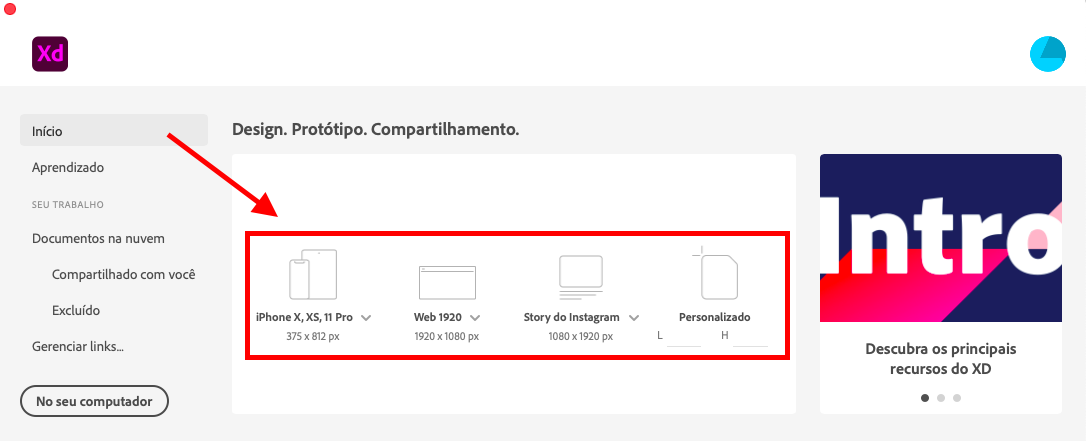
O aplicativo possui diferentes modelos pré-estabelecidos com a dimensão específica das plataformas mais visitadas por usuários de todo o mundo. Isso também pode ser personalizado:

Design responsivo e Adobe Xd
Criadores de conteúdo para Web Design têm a necessidade de poder visualizar a perspectiva final de seus trabalhos mesmo antes que estes sejam efetivamente finalizados. Isso se explica pois, no caso da criação desse tipo de material, é indispensável que o designer consiga ter a experiência de usuário de modo a corrigir ou adicionar novos elementos ao projeto.
Ainda, o software ainda proporciona toda uma comodidade para que o designer estabeleça as relações de interatividade entre os componentes de cada uma das telas do aplicativo. Isso permite uma percepção muito mais apurada da aplicação do aplicativo – ou website – na prática, mesmo antes do fim do processo.
Uma vez que o usuário estabelece as principais telas do aplicativo em processo de desenvolvimento, ele consegue conectar as pranchetas, criar pequenas interações, executar efeitos, dentre outras funcionalidades.
Sendo assim, o Adobe Xd proporciona essa experimentação da interface, o que facilita o processo de criação do início ao fim.
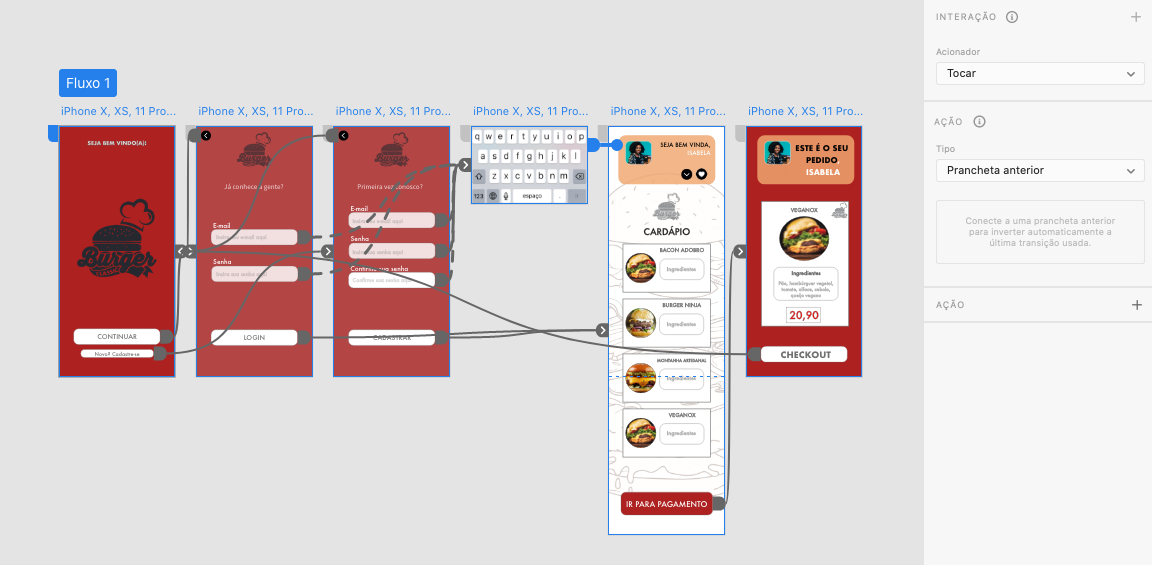
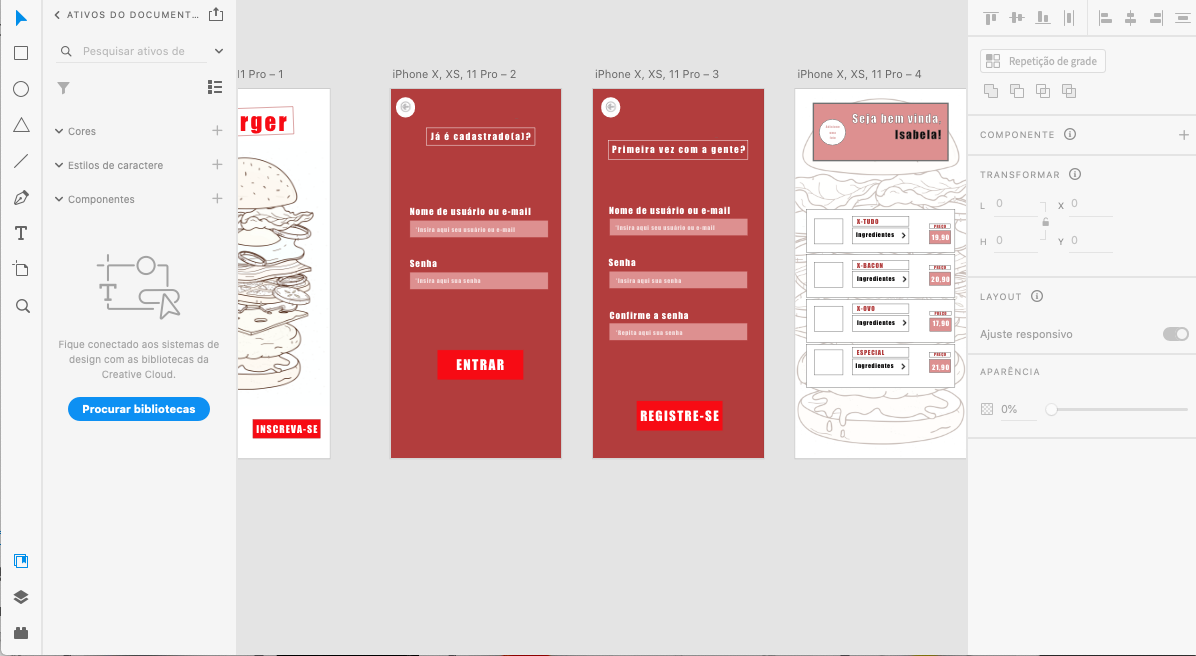
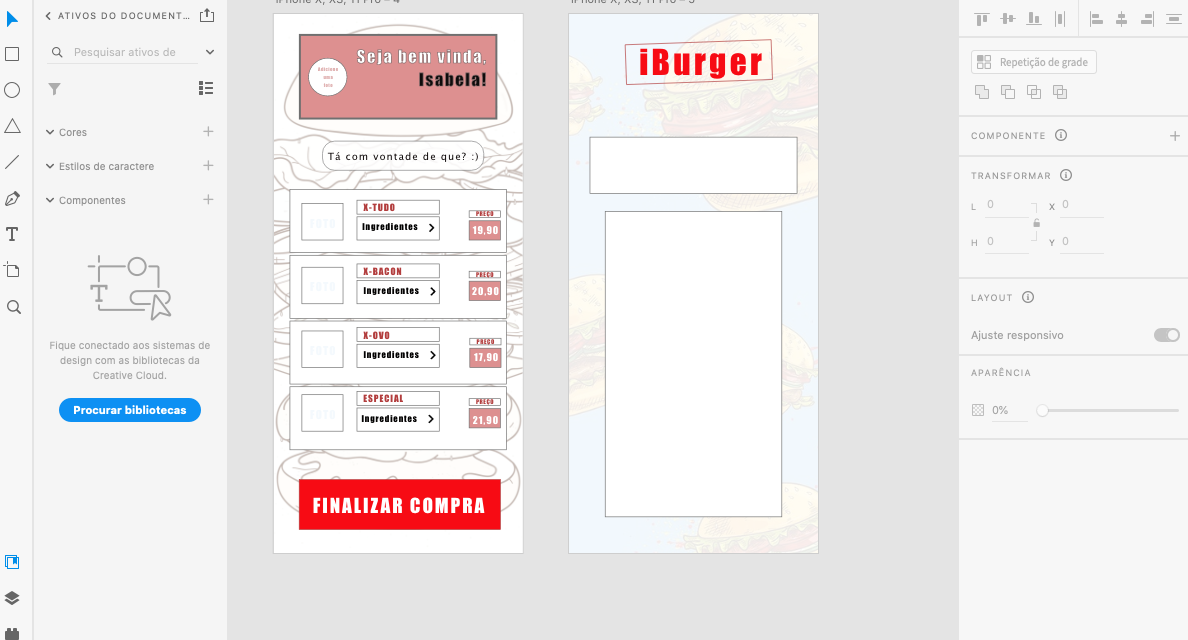
Veja um exemplo de fluxo de interação para aplicativo:

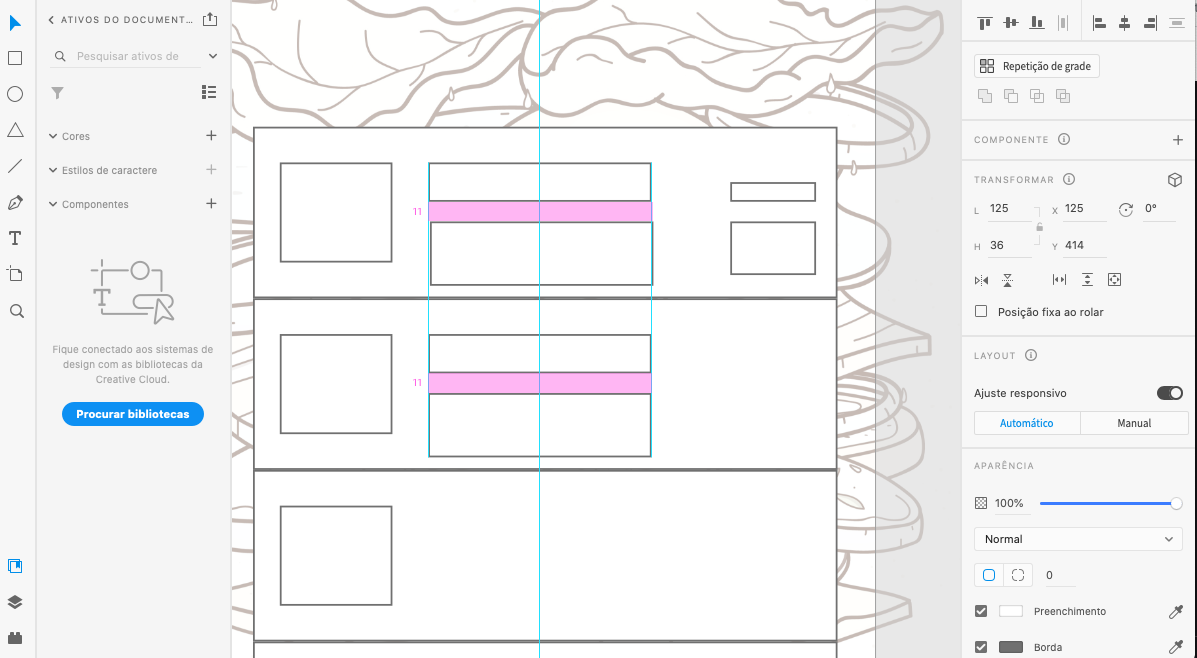
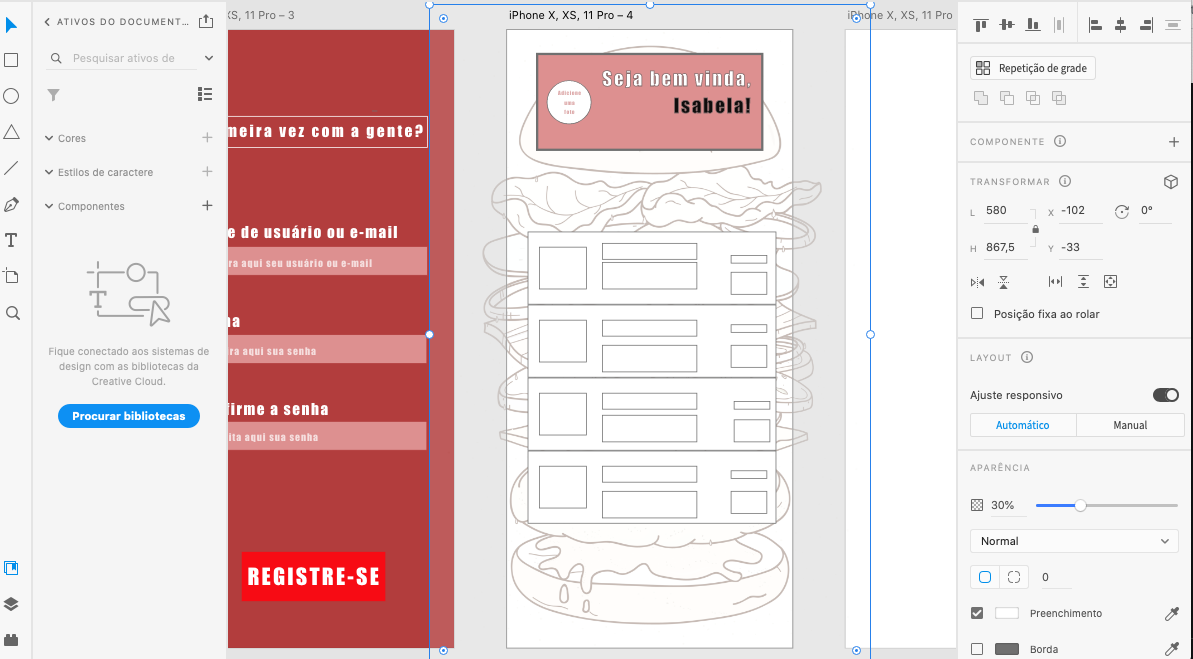
Como pode ser visualizado acima, o desenvolvedor do aplicativo tem a opção de criar botões, e adicionar imagens e componentes em geral, de modo a torna-los totalmente responsivos. Logo, a interface de design e criação do Xd se destaca pelo seu layout sensível ao conteúdo: troque, crie espaçamento, redimensione e alinhe seus layouts com facilidade.
- Adicione animações
- Crie protótipos interativos
- Faça testes em vários dispositivos
- Trabalhe em equipe em tempo real
- Transforme suas ideias em realidade
Processo de criação do protótipo
A praticidade do Adobe Xd se estende para todos os níveis de habilidade de edição, não fazendo uso de elementos de difícil compreensão ou grande extensão de conhecimento prévio.
A plataforma em si é reconhecida por ser bastante intuitiva, o que traz uma experiência de uso muito mais didática e eficaz. Desse modo, e graças às bases que a interface apresenta, o usuário que fizer uso desta ferramenta de edição poderá, em larga escala, aplicar suas ideias mais diferentes e criativas.
Como já mencionamos acima, esse software dá total liberdade criativa para seus usuários que lidam frequentemente com a criação de conteúdo desse tipo. É uma plataforma completa, com todas as ferramentas intrínsecas a um processo criativo que seja realmente produtivo.
Além de tudo isso, o Adobe Xd é uma solução totalmente gratuita, com todas as ferramentas inclusas! Sendo limitado – para aqueles que não possuem a licença completa – apenas na quantidade disponível de criação links para compartilhamento.
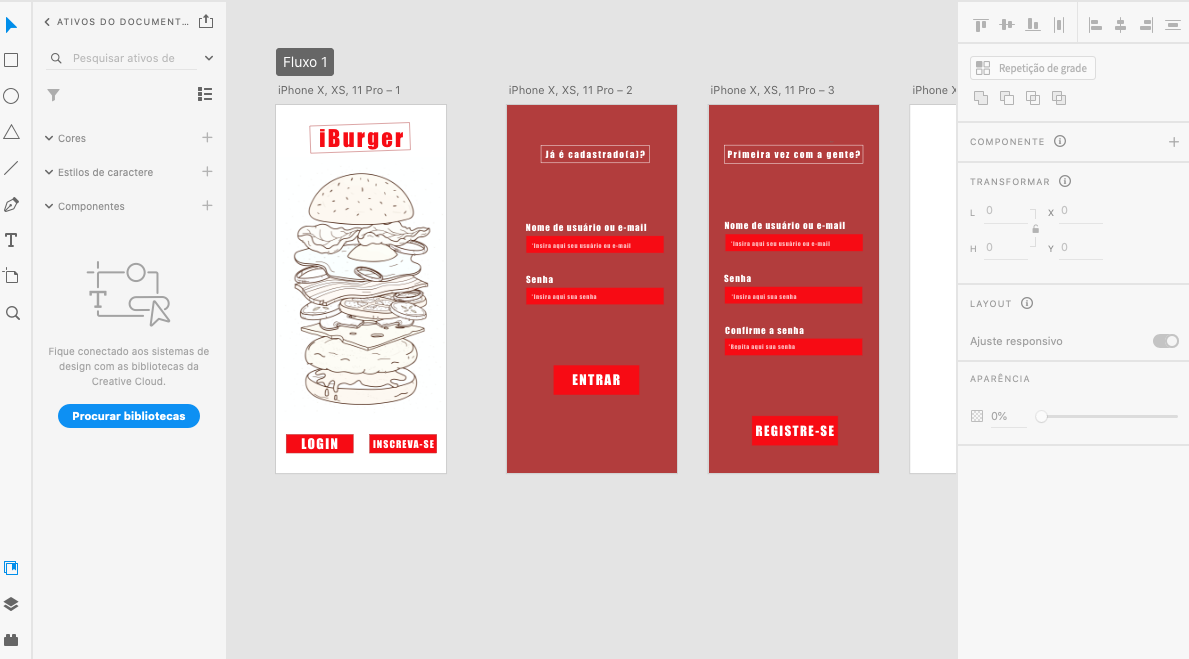
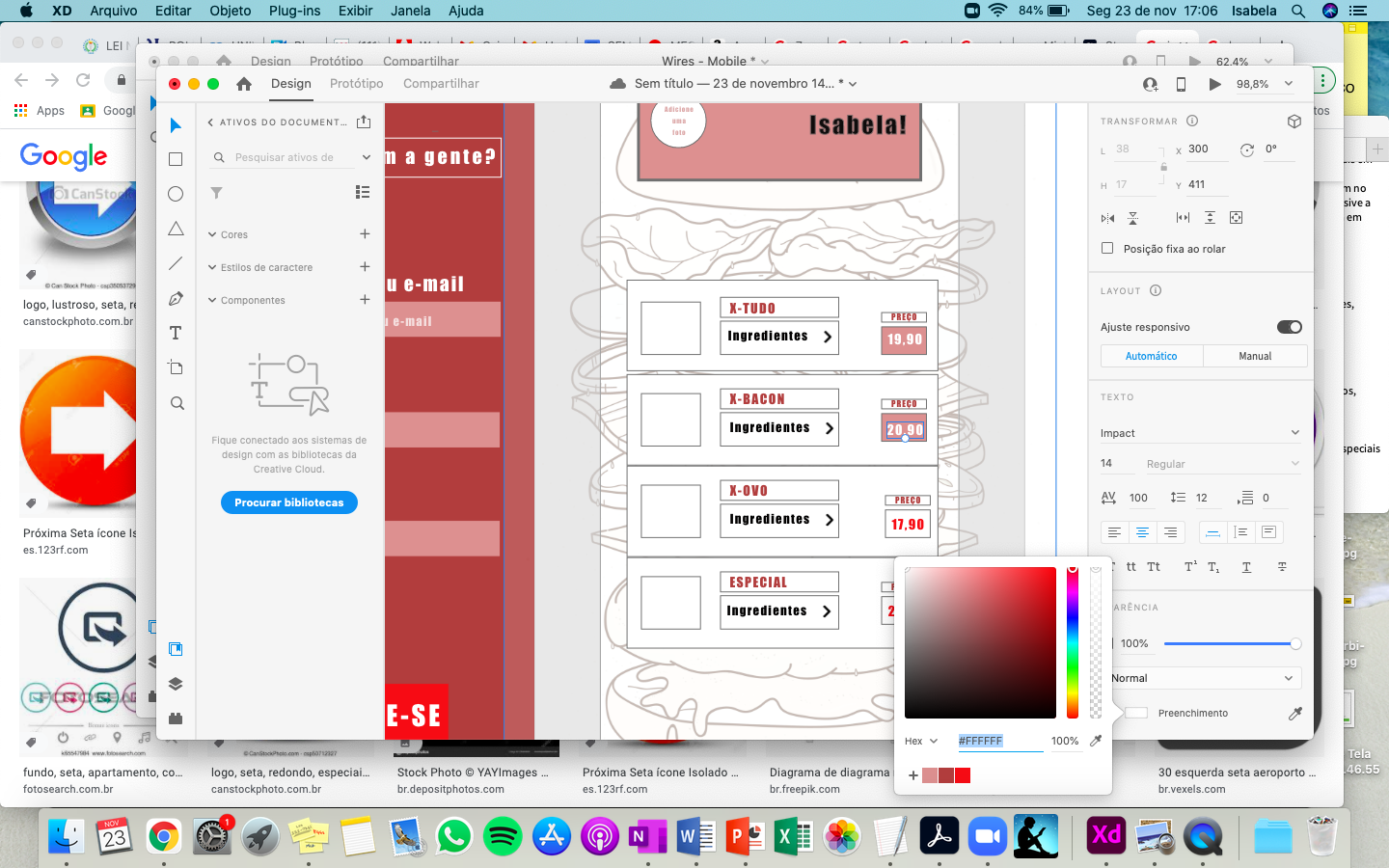
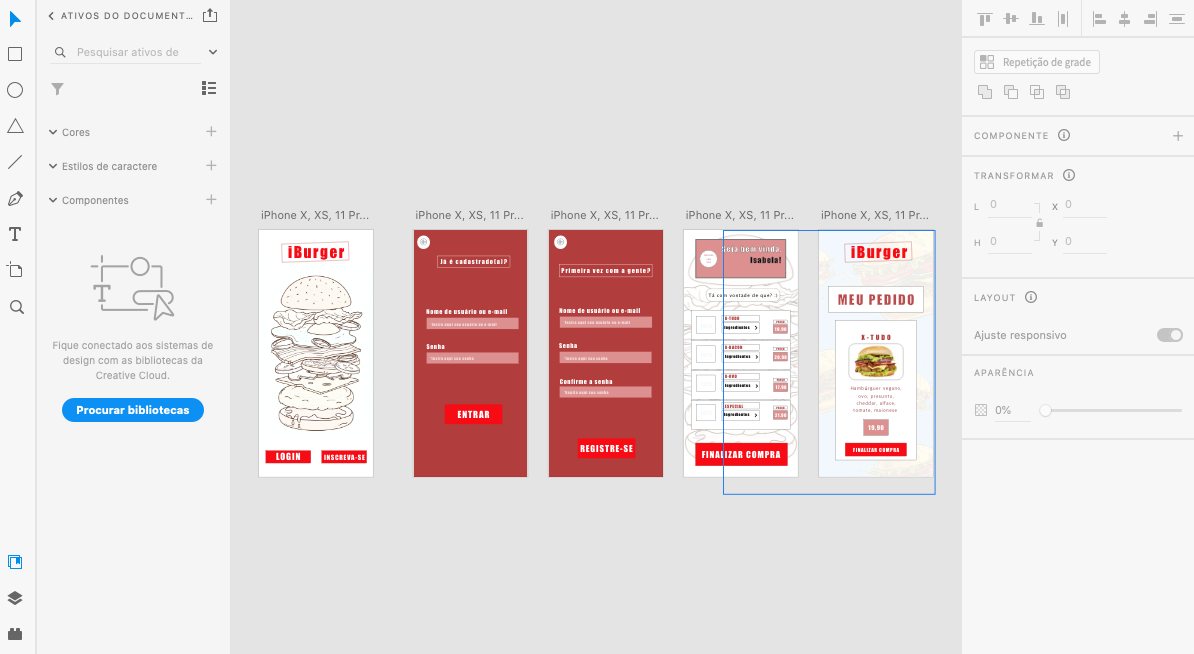
Veja um exemplo de criação de protótipo de um aplicativo abaixo:








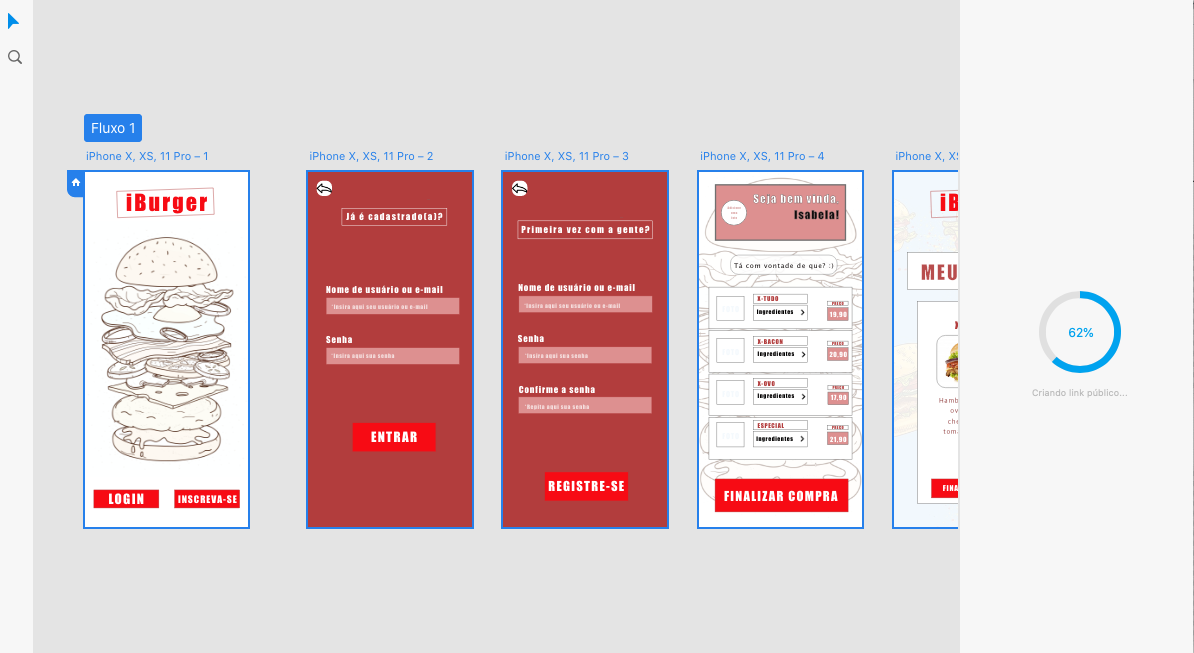
Criação de link para acesso e compartilhamento do protótipo

Acesse o protótipo finalizado do aplicativo “iBurger” exemplificado no processo de imagens acima e navegue pelos botões interativos:
https://xd.adobe.com/view/12a149e9-9504-4c33-b631-a3121bda8f5a-47f2/?fullscreen
Quer conhecer outras tecnologias e aprender ainda mais?
Acesse o Blog Tecnológico da ENG e veja os nossos artigos!
Conheça nossos eventos e Minicursos gratuitos com emissão de certificado!














4.jpg)