Blog Tecnológico
Como criar a animação ‘carrossel’ interativa no Adobe XD
Isabela Scussel • 23 mar 2021 • Adobe Xd - Experience Design

O Adobe Xd possui diversas funcionalidades de interação, e uma delas é a ferramenta que cria, rapidamente e quase sem nenhum esforço uma animação do tipo ‘carrossel’ para as imagens e componentes dentro do seu protótipo.
Neste artigo, vamos ensinar o passo a passo para que você possa desenvolver com facilidade essa função no seu protótipo de aplicativo mobile ou desktop.
Como começar no mundo UI/UX Design com Adobe Xd
O que é o Adobe Xd?
Se trata de um software desenvolvido para as pessoas que atuam ou desejam entrar na área de User Experience e buscam por uma plataforma que seja intuitiva e fácil de usar no dia a dia. Deste modo, o Xd mostra-se extremamente eficaz para prototipagem de apps, e conta com múltiplas funções dentro de suas possibilidades de criação e interatividade.
Apesar de ser utilizado em grande escala na área de User Interface e User Experience, o Adobe Xd também ser aplicado em diversas áreas, como o design para desenvolvimento de protótipos de aplicativos ou websites e correlatas.
Com ele, é possível desenvolver do zero um protótipo totalmente interativo e fiel à versão final de um aplicativo para versão mobile ou desktop. A plataforma abrange uma vasta quantidade de ferramentas de design e também se integra com facilidade à outras ferramentas da Adobe, como o Photoshop e o Illustrator, o que agiliza ainda mais o andamento dos projetos.
Além disso, o Xd também se destaca pela forma como sua plataforma é extremamente simples e intuitiva, que transformando todo o processo de criação em um fluxo rápido de navegação entre as telas, de maneira totalmente interativa e realista. Ainda, pode-se mencionar criatividade
Para aqueles que desejam ingressar no mundo do Design UI/UX, conhecer o Adobe Xd é fundamental. Isso pois este se trata de uma ferramenta extremamente poderosa para a criação de protótipos de aplicativos ou websites e, nesse sentido, traz consigo uma infinidade de possibilidades criativas.
Não é necessário ter nenhum conhecimento prévio para utilizar a plataforma, o que atrai cada vez mais curiosos e profissionais que têm como objetivo desenvolver-se no ramo, que vem crescendo constantemente.
Quero entrar na área de UI/UX Design
Como criar a animação ‘carrossel’ no Adobe Xd?
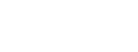
i. Para estabelecer essa interação arrastável de ‘carrossel’, abra seu projeto com o protótipo de um aplicativo ou website na plataforma do Adobe XD.
*Lembrete: essa animação pode ser feita com componentes, imagens, etc.

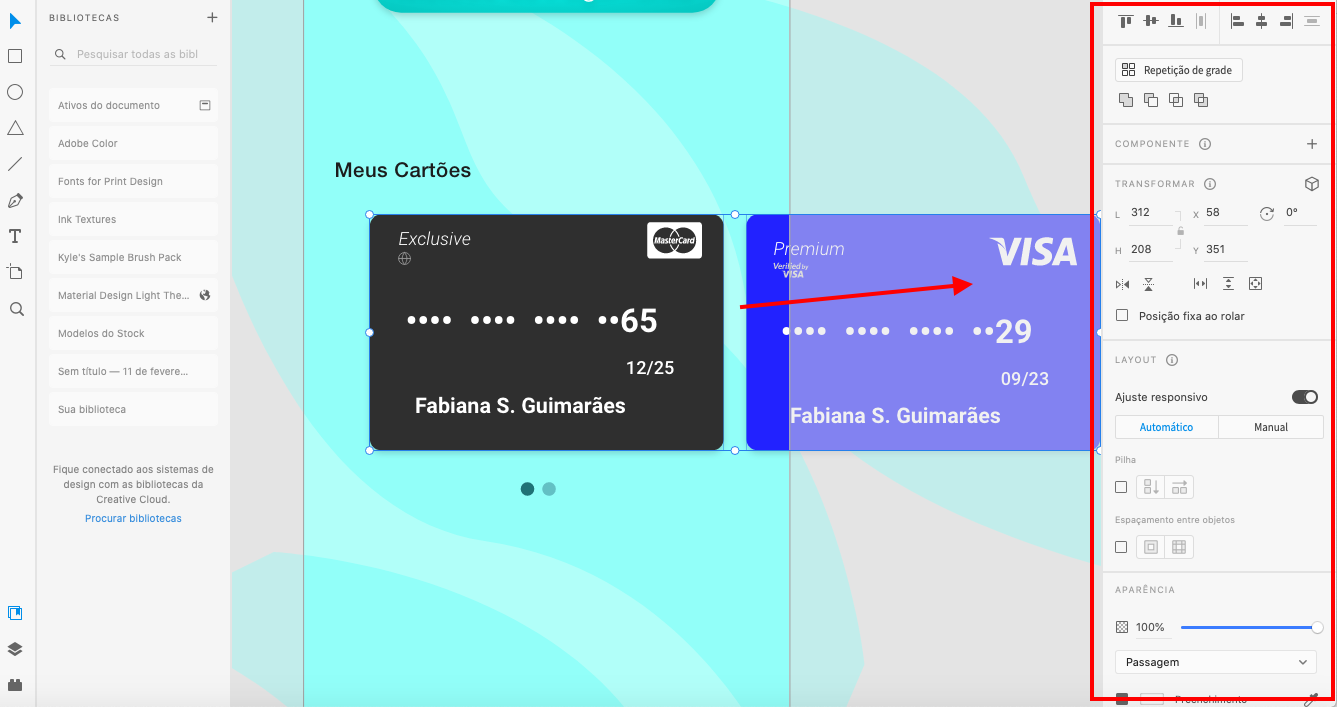
ii. Perceba no a imagem acima o posicionamento dos cartões na prancheta. É importante estabelecer uma “sensação” de continuidade, para que o usuário interaja com os elementos existentes na tela em questão.

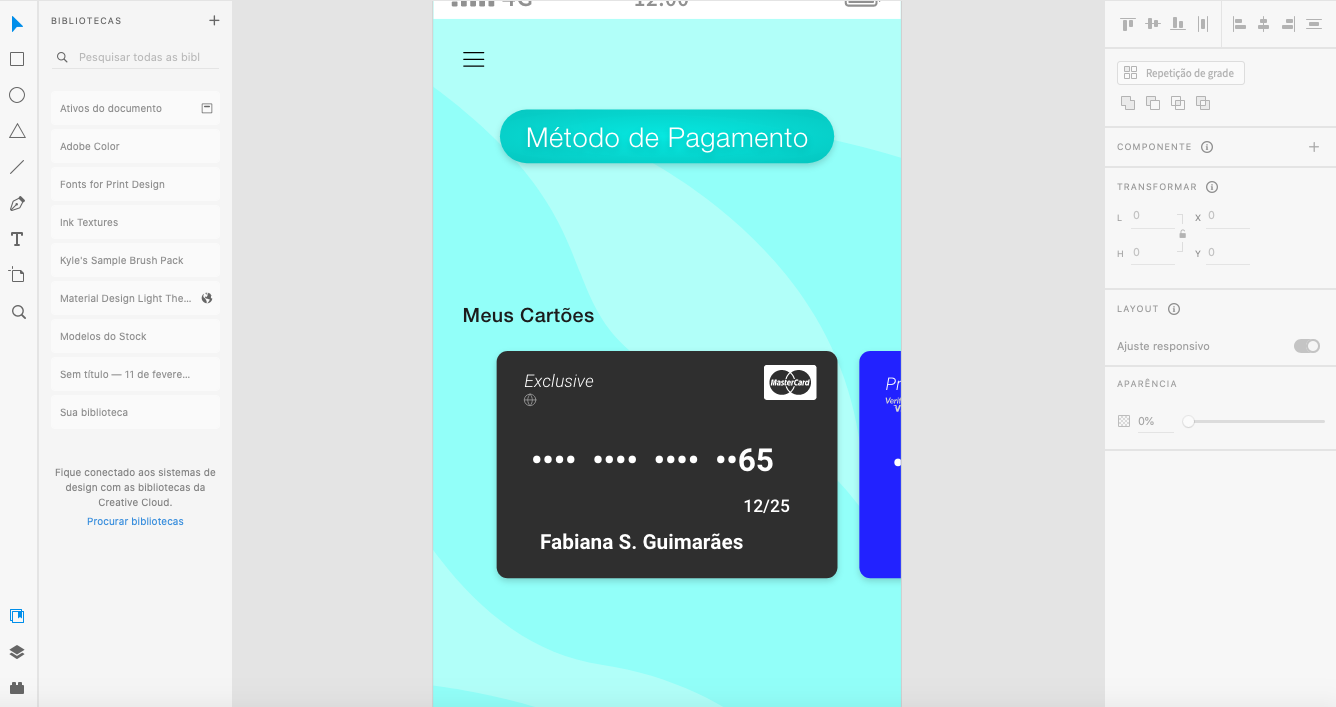
iii. É possível adicionar elementos que indiquem a existência da interação. Veja um exemplo:

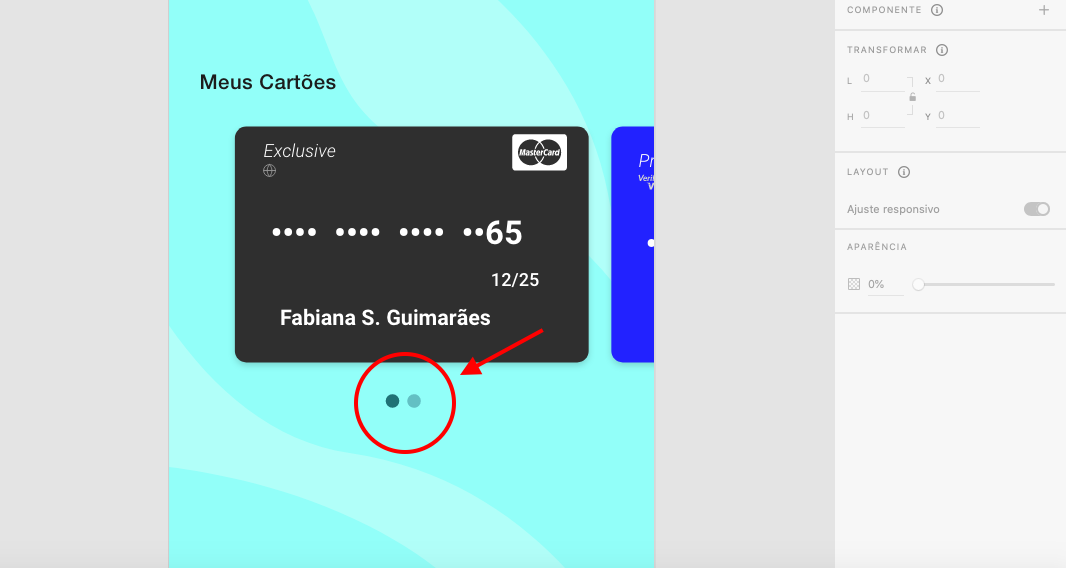
iv. Selecione todos os elementos com os quais você deseja criar a animação do tipo ‘carrossel’. Para isso, pressione a tecla SHIFT enquanto clica nesses componentes.

v. Agora que os elementos foram selecionados, vá até a ‘barra’ que contém as opções de edição, do lado direito da plataforma.

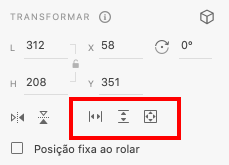
vi. Nessa barra do lado direito da tela, vá até ‘TRANSFORMAR’. Lá, você poderá visualizar os ‘Grupos de Rolagem’, demarcados abaixo:

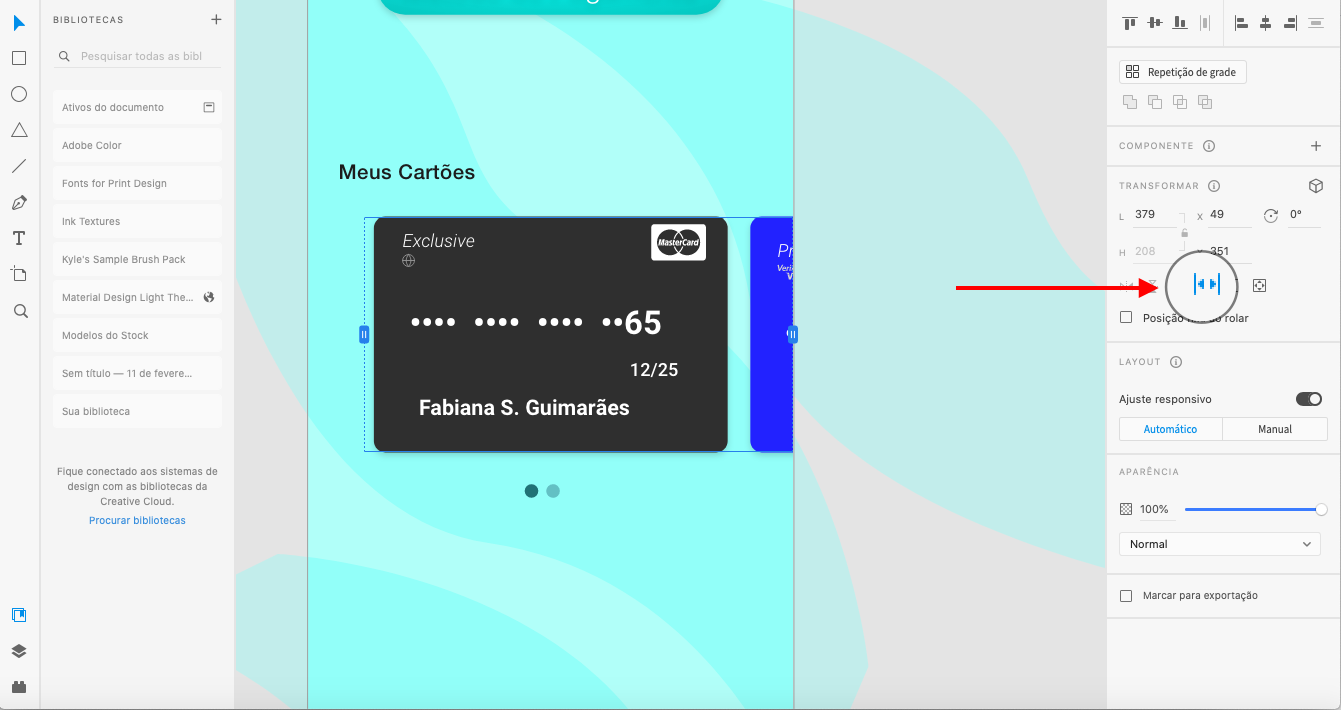
vii. Para criar uma animação de rolagem horizontal, selecione o símbolo abaixo:

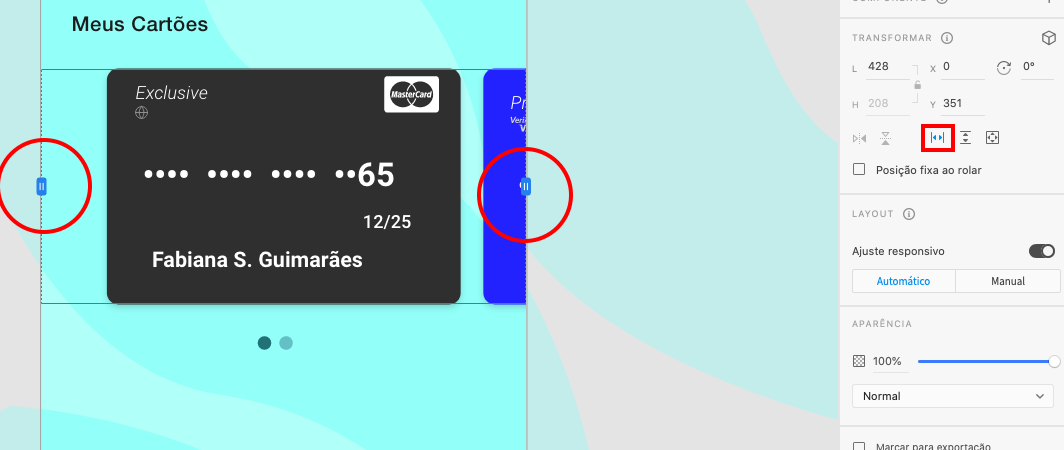
viii. Ajuste a área visível utilizando as ‘alças’ azuis existentes nas laterais.

ix. Pronto! Sua animação do tipo ‘carrossel’ já está disponível para ser visualizada.
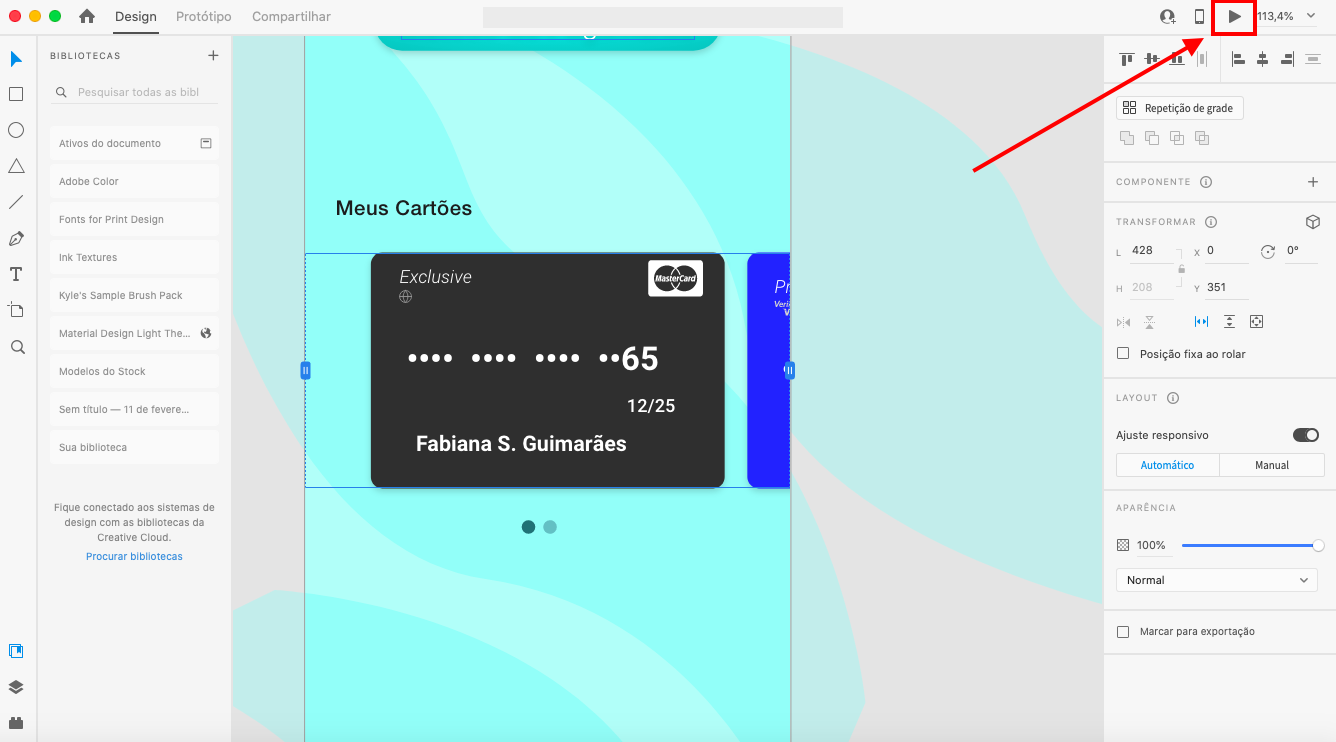
x. Clique no símbolo de “play” para visualiza-la e interagir com o seu protótipo de app:

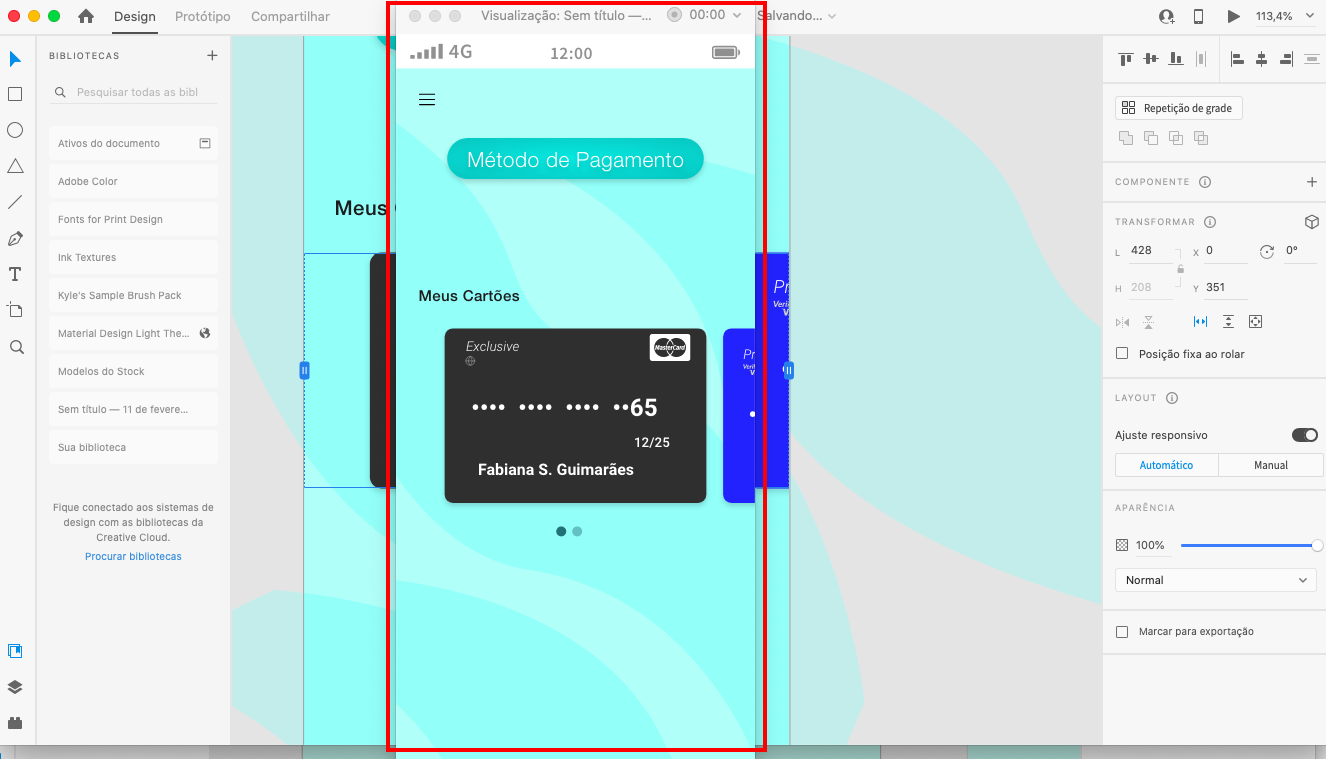
xi. Uma janela secundária será aberta.

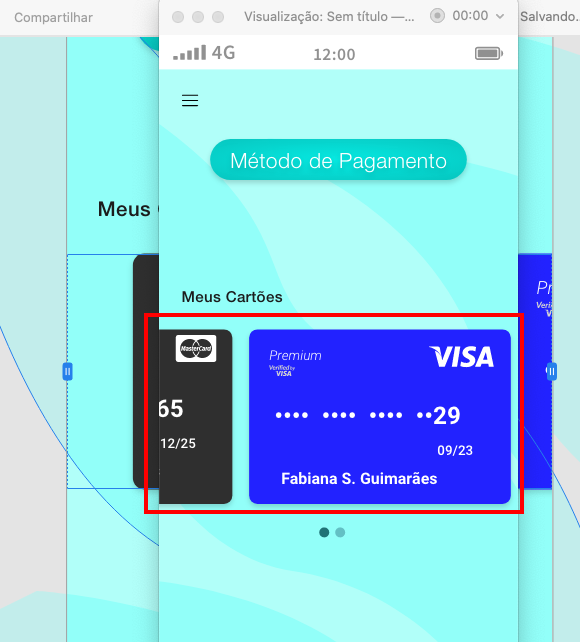
xii. ’Arraste’ com o mouse ou ‘Deslize’ com o touchpad do notebook no local da tela onde a sua interação foi posicionada.
xiii. No Adobe Xd, em poucos passos você consegue criar de forma rápida e eficaz uma animação que funciona de forma totalmente fluida!
Acesse aqui o protótipo criado para demonstração da função apresentada acima.
Para aprender ainda mais sobre o Adobe XD, participe do nosso Minicurso gratuito com emissão de certificado internacional + apostila!














4.jpg)