Blog Tecnológico
Criação de botões animados no Xd: Ícone de Download, Upload e Menu deslizante
Diane Jey • 11 jun 2021 • Adobe Xd - Experience Design
O Adobe Xd é uma ferramenta de design de experiência do usuário e interface do usuário (UI/UX) baseada em vetores para aplicativos da web e aplicativos móveis, desenvolvida e publicada pela Adobe. Ele está disponível para macOS e Windows, também existem os aplicativos para iOS e Android que ajudam a visualizar o resultado do trabalho diretamente em dispositivos móveis. O Adobe Xd suporta wireframes de sites e criação de protótipos click-through.
Com ela, é possível prototipar e dar vida aos nossos projetos de forma totalmente interativa e navegável, dando atenção a cada detalhe, e graças a nuvem da Adobe, esse é um processo que pode ser feito de forma colaborativa com um time inteiro de forma totalmente remota.
Nesse artigo abordaremos a criação de ícones animados de download e upload de vários tipos, e a criação de um menu deslizante embutido.
Botões de download / Upload:
Começaremos criando botões para inserir os ícones, sendo que essa parte é opcional.
Para isso basta usar a ferramenta de formas retangular, e arredondar suas pontas.
Escolha uma cor para seu botão, insira o texto “Download” ou “Upload”.
Usaremos os ícones do plug-in “Icons for design”, basta procurar por “Download” ou “Upload” na caixa de busca e escolher um dentre os vários disponíveis.
Conheça os plug-ins essenciais
![]()
Agrupe todos os elementos.
Agora copie essa prancheta, e na prancheta copiada altere somente a altura do ícone de download, coloque o ícone um pouco para cima.

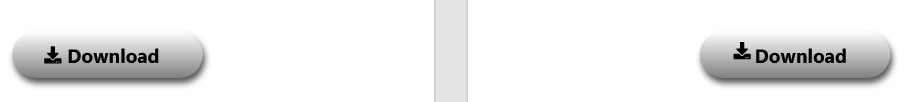
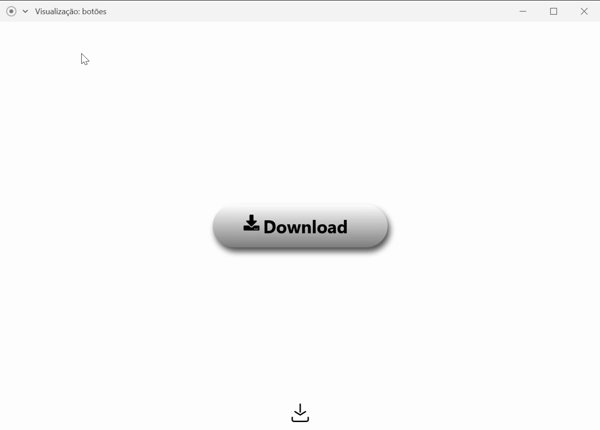
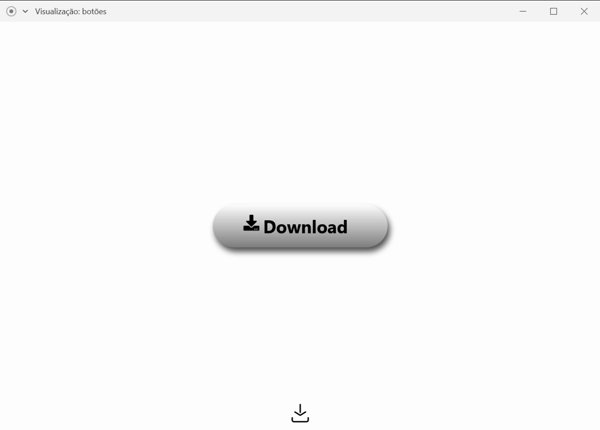
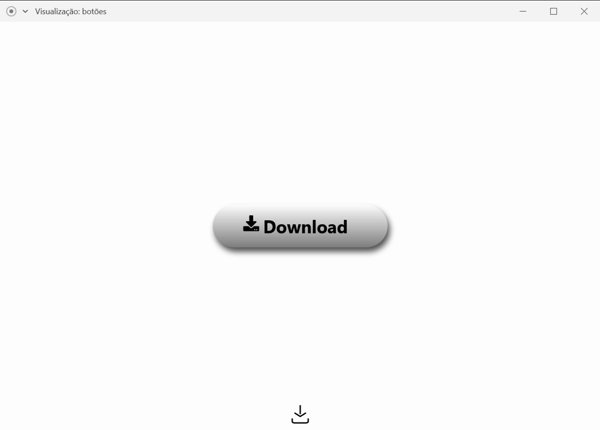
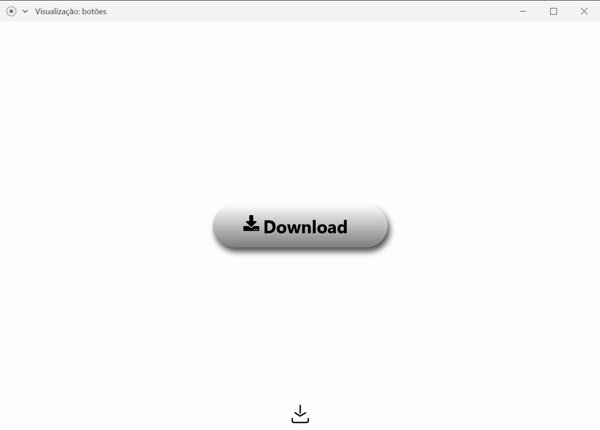
Mude para a aba “protótipo”, e crie uma nova interação saindo da prancheta um e chegando na prancheta dois.
O Acionador será tempo, e o intervalo deve ser de 0 segundos.
A ação deverá ser animação automática, atenuação nenhuma e duração 4 segundos, mas você pode experimentar com outras durações e ver qual você gosta mais!
Agora deve fazer o caminho inverso, ou seja, saindo da prancheta dois e chegando na prancheta um, e todas as configurações do painel de propriedades deverão ser as mesmas:

Agora basta testar seu protótipo:

Podemos fazer o mesmo para qualquer ícone que escolhermos, abaixo trago alguns exemplos de ícones:
![]()
Lembrando que não necessariamente eles precisam estar dentro de um botão:

E também aplicar esses estilos de animação de diversas formas e em diversas situações, por exemplo, para criar um menu expansível que abrirá na lateral do aplicativo!
Menu expansível deslizante:
Para isso crie uma prancheta e adicione um ícone de menu (pode ser o do “Icons for design” ou um de sua criação), nesse exemplo, criei um ícone triangular que irá no meio da tela:
![]()
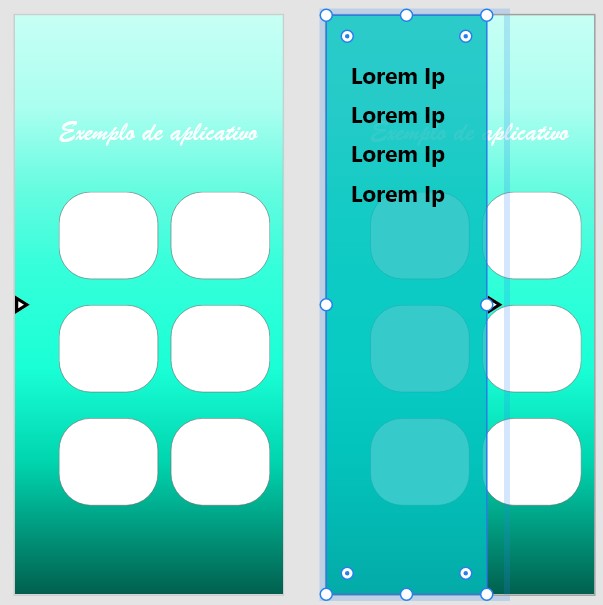
Agora basta copiar essa prancheta, e na prancheta copiada crie um retângulo que deverá cobrir metade da tela, adicione os itens do menu e posicione o triangulo na mesma altura em que ele estava na prancheta anterior.
Agrupe o retângulo do menu, os itens e o triangulo.
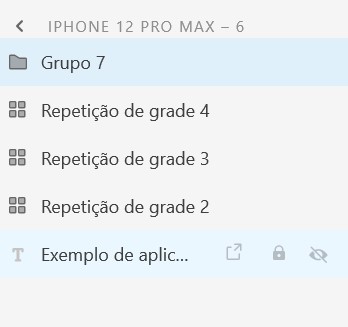
Lembre-se de ajustar as camadas fazendo que o grupo do menu fique acima dos outros elementos presentes na prancheta:

Ajuste a cor e opacidade do seu menu conforme seu gosto ou dentro do padrão estabelecido para o aplicativo. No final teremos duas pranchetas:

Agora na aba protótipo crie uma interação saindo do ícone de menu na prancheta um e chegando na prancheta dois. O acionador será tocar, e o tipo será animação automática, as outras configurações podem ser escolhidas conforme sua preferência, e como resultado teremos um menu deslizante. Pode fazer um menu deslizante lateral, superior, inferior e muitos outros modelos!
Continue antenado no Blog da ENG para os próximos artigos de Adobe XD e outras tecnologias!
Quer aprender ainda mais sobre Adobe Xd?
Participe dos nossos eventos e minicursos gratuitos.














4.jpg)