Blog Tecnológico
Como criar uma Splash Screen animada com Adobe Xd
Diane Jey • 27 ago 2021 • Adobe Xd - Experience Design

O Adobe Xd é o líder do mercado em questão de criação de design e prototipagem de aplicativos para mobile e web. Isso porque conta com ferramentas intuitivas e a facilidade de trabalho com outras ferramentas visuais líderes de mercado como Adobe Photoshop e Adobe Illustrator.
Ponto forte também na questão de trabalho em equipes com suas ferramentas cooperativas torna o processo de criação possível até mesmo remotamente.
As ferramentas Adobe Creative Cloud trazem a solução completa para trazer à vida tudo que nossa criatividade nos permite.
O Adobe Xd é uma ferramenta gratuita requerendo apenas a criação de uma Adobe ID também criada gratuitamente. Mesmo em sua forma gratuita o Adobe Xd conta com todos os recursos de criação.
Nesse artigo iremos abordar a criação de uma Splash Screen animada no Adobe Xd, para trazer mais vida e profissionalismo ao seu projeto.
As Splash Screens, também chamadas de Launch Screen, trazem uma experiência melhor ao usuário durante o carregamento inicial do aplicativo. São muito importantes pois trazem a capa, uma apresentação inicial do seu aplicativo. É o carpete de bem-vindo na porta da casa.
Deve-se considerar seu uso uma vez que não são obrigatórias, um caso seria um aplicativo mais leve com carregamento imediato ou perto de nulo. Mas quando pensamos em aplicativos mais pesados com alguns segundos de carregamento as Splash Screens devem ser consideradas no projeto.
A Splash Screen pode ser simples com uma imagem estática, ou animada como veremos.
Geralmente ela traz o mínimo de informação, contendo apenas o Logo da marca, mas podemos adicionar também um ícone de carregamento ou informações de versão do app, mas em geral ela deve conter o mínimo de informações.
Para criar uma animação automática (que independe de input do usuário e acontece automaticamente) devemos usar a aba protótipo, pois se fizermos na Aba design usando os componentes nós só conseguiremos criar animações que dependem do usuário para iniciar.
Então deve-se fazer tela a tela dando a impressão de cinesia em uma animação frame a frame.
Quanto mais “frames”, que seriam pranchetas no Adobe Xd, forem feitos mais fluída a animação irá ficar.
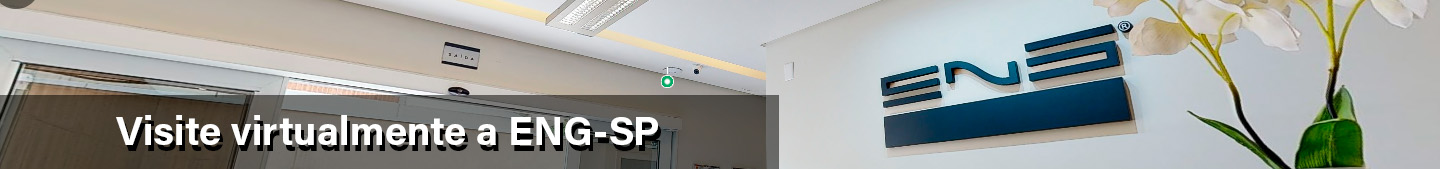
No exemplo que veremos criei 18 pranchetas, sendo uma somente a guia visual da tela final e a última um bônus finalizando a animação com som.

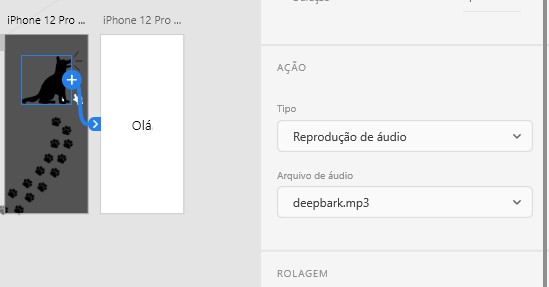
Como quero criar a impressão das patas andando na tela até alcançar o cão, podemos observar que foi feito um progresso tela a tela onde adiciono uma pata por tela.
É importante ter a tela final para usar de referência.
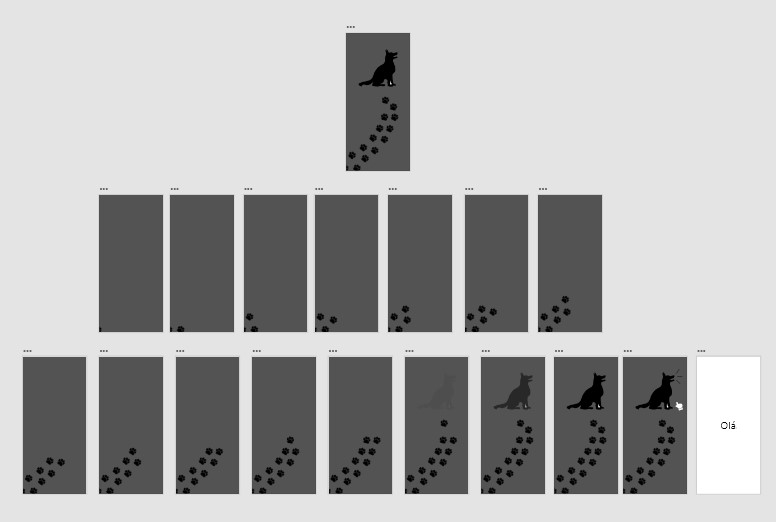
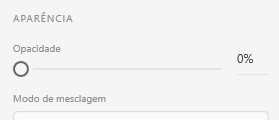
Outra dica é que se mantenha todos os elementos na tela para que não haja diferença de posicionamento, pois qualquer diferença mínima será sentida na animação, para isso a forma mais segura é copiar a tela de referência e usá-la em todas as pranchetas subsequentes, deixando os elementos que não serão usados em sua respectiva tela transparente diminuindo sua opacidade:


Dessa forma basta então deixar o próximo elemento em sua opacidade 100% e manter o resto em 0%.
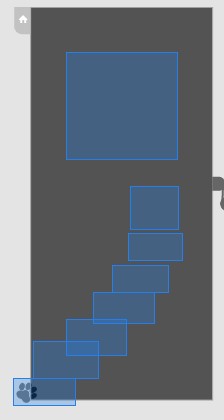
Agora que temos todas as nossas pranchetas prontas iremos para a aba protótipo criar o efeito de animação. Para isso deve-se manter as pranchetas na ordem que a animação irá seguir ou numerá-las crescentemente de forma a facilitar a organização.
Então ligamos a primeira tela a segunda criando uma interação com acionador do tipo tempo, e ajustando o intervalo de acordo com a proposta do nosso projeto. Nesse projeto estou usando 0.2s de intervalo entre uma prancheta e outra. A ação será do tipo transição levando para a tela seguinte, a animação que usei é do tipo dissolver com atenuação fade out em intervalo de 0.3 segundos, mas todas as ações e seus estilos devem ser escolhidos após teste para ver qual se encaixa melhor na proposta da animação do seu projeto.
Deve-se ligar uma prancheta a próxima até chegar no fim da animação mantendo as configurações iguais para todas as pranchetas, ou a diferença será sentida durante a animação.
Na minha última prancheta adicionei uma interação à imagem do cachorro com acionador tocar em animação automática, e adicionei uma ação de tipo reprodução de áudio utilizando um arquivo .mp3 de latido de cachorro, sendo a proposta que após o aplicativo carregue o usuário irá tocar a tela, carregando o latido ao entrar no aplicativo:

Com o Adobe Xd é possível criar com o único limitador sendo nossa criatividade!
Saiba mais sobre a ferramenta participando do nosso minicurso totalmente gratuito com material didático e certificado internacional visitando nossa agenda aqui.
Veja em nosso mural de honra o que nossos alunos conseguem produzir após o minicurso.
Ou inscreva-se no nosso curso completo de Adobe XD clicando aqui.














4.jpg)